bee.tools CMS: Bildfreigabe Google Guetzli, WebP, AVIF
Voraussetzung + Gründe
Voraussetzung: Nutzen Sie für die Freigabe ausschließlich die neueste Version vom Browser Google Chrome! Nur dieser Browser unterstützt aktuell alle Bildversionen.
Die Ladezeit-Anforderung an Webseiten ist sehr hoch. Die größte Bremse sind meist Bilder. Es gibt inzwischen deutlich bessere Bildformate als JPG oder PNG. Nicht alle Browser unterstützen die neuen Bildformate. Somit müssen dem Browser mehrere Bildformate zur Verfügung gestellt werden. Der Browser sucht sich dann das passende Format und zeigt das Bild an.
Die Ladezeit-Anforderung an Webseiten ist sehr hoch. Die größte Bremse sind meist Bilder. Es gibt inzwischen deutlich bessere Bildformate als JPG oder PNG. Nicht alle Browser unterstützen die neuen Bildformate. Somit müssen dem Browser mehrere Bildformate zur Verfügung gestellt werden. Der Browser sucht sich dann das passende Format und zeigt das Bild an.

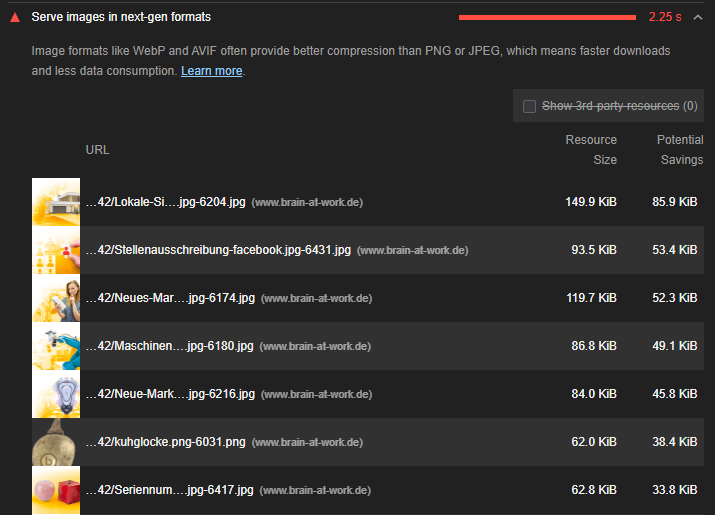
So sieht der Hinweis im Testtool Lighthouse von Google Chrome DevTools aus

So sieht der Hinweis im Pagespeed Insights-Test von Google aus.
Folgende Bildformate sollten zur Verfügung gestellt werden:
- Original (TinyFy-Optimiertes) JPG / PNG
Wird von allen Browsern unterstützt - WebP
Wird von modernen Browsern unterstützt.
Welche Browser unterstützt werden, könnt Ihr hier einsehen: https://caniuse.com/webp - AVIF
Wird von einigen modernen Browsern unterstützt.
Welche Browser unterstützt werden, könnt Ihr hier einsehen: https://caniuse.com/avif - JPEG XL (neu, noch nicht in den Konvertierungsdienst aufgenommen)
Wird aktuell noch von keinem Browser unterstützt. Sobald eine Browserunterstützung erfolgt und ein Benefit zu den anderen Formaten erkennbar ist, werden wir die Konvertierung erweitern.
Browserunterstützung aktuell: https://caniuse.com/jpegxl
Der kostenfreie Bild-Konvertierungsservice für bee.tools*
* brain at work bietet für CMS bee.tools Kunden einen kostenfreien Konvertierungs-Dienst an. Die Konvertierung wird automatisch nach der TinyFy-Optimierung durchgeführt.
Um zu prüfen, ob der Konvertierungsdienst aktiviert ist, prüfen Sie bitte:
bee.tools 15 und neuer:
Navgieren Sie im admin-Modul, im linken Strukturbereich, auf "TinyJPG + TinyPNG Konfiguration". Die Konvertierung sollte auf "manuell" eingestellt sein und nächtlich via Cronjob durchgeführt werden. Wenn Sie weitere Informationen benötigen, wenden Sie sich bitte an uns.
Bis bee.tools 14:
Bitte prüfen Sie im CONNECT-Modul "TinyFy", ob die Konvertierung automatisch durchgeführt wird. Die Konvertierung sollte auf "manuell" eingestellt sein und nächtlich via Cronjob durchgeführt werden. Wenn Sie weitere Informationen benötigen, wenden Sie sich bitte an uns.
Um zu prüfen, ob der Konvertierungsdienst aktiviert ist, prüfen Sie bitte:
bee.tools 15 und neuer:
Navgieren Sie im admin-Modul, im linken Strukturbereich, auf "TinyJPG + TinyPNG Konfiguration". Die Konvertierung sollte auf "manuell" eingestellt sein und nächtlich via Cronjob durchgeführt werden. Wenn Sie weitere Informationen benötigen, wenden Sie sich bitte an uns.
Bis bee.tools 14:
Bitte prüfen Sie im CONNECT-Modul "TinyFy", ob die Konvertierung automatisch durchgeführt wird. Die Konvertierung sollte auf "manuell" eingestellt sein und nächtlich via Cronjob durchgeführt werden. Wenn Sie weitere Informationen benötigen, wenden Sie sich bitte an uns.
- Die Bildversion wird an den externen Dienst TinyFy (auch bekannt unter TinyJPG / TinyPNG) gesendet und optimiert
- Die Bilder werden auf den brain at work Konvertierungsserver gesendet und dort werden, wenn möglich:
- mit Google Guetzli eine verkleinerte JPG-Version erstellt
- eine WebP-Version erstellt
- eine avif-Version erstellt
- die Bilder werden via Stapelverarbeitung erstellt und danach dem bee.tools System zur Verfügung gestellt
- Sie müssen die Bilder sichtprüfen und freigeben.
Von einem RGB JPG-Bild können i. d. R. ein Google Guetzli optimiertes Bild, ein WebP-Bild sowie ein AVIF-Bild erzeugt werden.
Von einem PNG-Bild kann i. d. R. nur das WebP-Bild erzeugt werden. Es gibt spezielle PNG-Transparenzen von Adobe Photoshop, die nicht als Transparenz erkannt werden können. Der transparente Teil wird dabei schwarz eingefärbt, die Bilder müssen bei der manuellen Sichtprüfung als „nicht verwenden“ markiert werden.
Von einem PNG-Bild kann i. d. R. nur das WebP-Bild erzeugt werden. Es gibt spezielle PNG-Transparenzen von Adobe Photoshop, die nicht als Transparenz erkannt werden können. Der transparente Teil wird dabei schwarz eingefärbt, die Bilder müssen bei der manuellen Sichtprüfung als „nicht verwenden“ markiert werden.
Sichtprüfung: so funktioniert es:

Schritt 1: Loggen Sie sich in das bee.tools Backoffice ein.
bee.tools 15 und neuer:
Navigieren Sie im seo-Modul auf "SEO-Tools" - "Bildoptimierung" - "Bildfreigabe Guetzli-, WebP-, AVIF-Bilder"
Bis bee.tools 14:
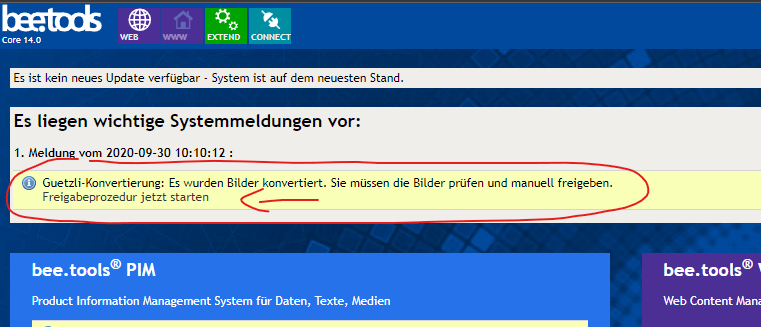
Sind zu optimierende Bilder vorhanden, wird eine Meldung auf dem Startbildschirm angezeigt. Klicken Sie hier auf den Link "Freigabeprozedur jetzt starten". Alternativ: Öffnen Sie das CONNECT-Modul "Tinyfy (TinyPNG, TinyJPG)" und navigieren Sie im linken Struktur Bereich auf den Punkt "Bildfreigabe Guetzli, WebP, AFIV".
bee.tools 15 und neuer:
Navigieren Sie im seo-Modul auf "SEO-Tools" - "Bildoptimierung" - "Bildfreigabe Guetzli-, WebP-, AVIF-Bilder"
Bis bee.tools 14:
Sind zu optimierende Bilder vorhanden, wird eine Meldung auf dem Startbildschirm angezeigt. Klicken Sie hier auf den Link "Freigabeprozedur jetzt starten". Alternativ: Öffnen Sie das CONNECT-Modul "Tinyfy (TinyPNG, TinyJPG)" und navigieren Sie im linken Struktur Bereich auf den Punkt "Bildfreigabe Guetzli, WebP, AFIV".

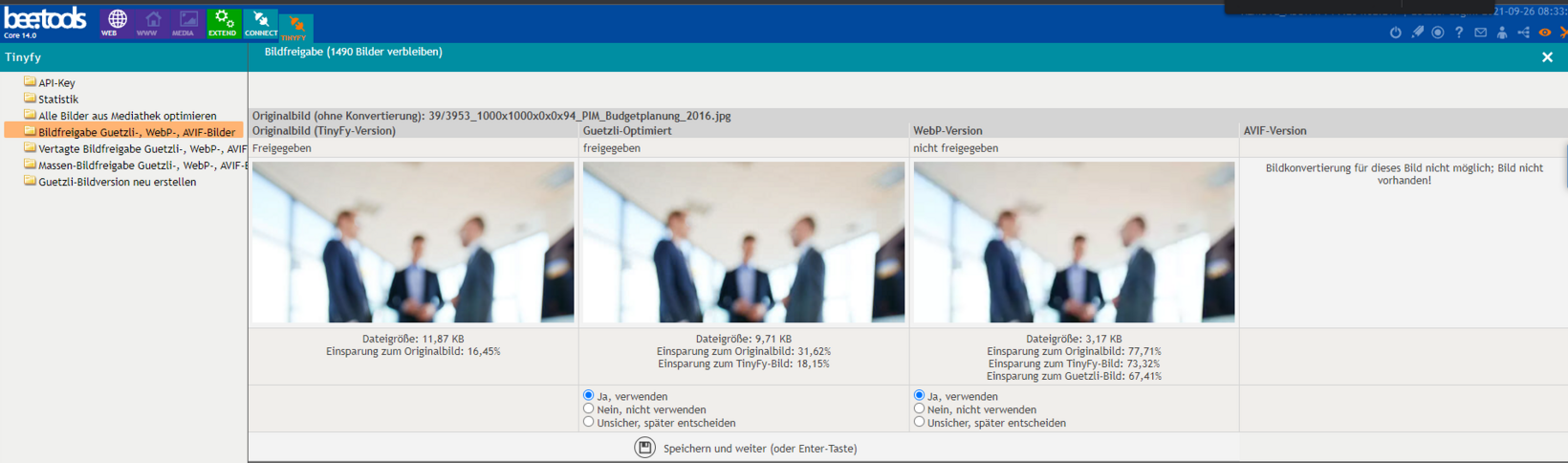
Schritt 2: Sie sehen nun die Maske der Bildfreigabe. Die Bildfreigabe-Maske hat 4 Spalten.
Spalte 1: TinyFy-Bild (= Ursprungsbild)
Spalte 2: Google Guetzli optimierte Bildversion
Spalte 3: WebP-Version
Spalte 4: AVIF-Version
Sie müssen nun die Bilder prüfen und in Spalte 2, 3 und 4 freigeben.
Spalte 1: TinyFy-Bild (= Ursprungsbild)
Spalte 2: Google Guetzli optimierte Bildversion
Spalte 3: WebP-Version
Spalte 4: AVIF-Version
Sie müssen nun die Bilder prüfen und in Spalte 2, 3 und 4 freigeben.
- Konnte eine Bildversion nicht erstellt werden, wird Ihnen eine Meldung angezeigt.
- Ist das konvertiere Bild größer als das Ursprungsbild, wird der Schalter automatisch auf „Nein, nicht verwenden“ gesetzt.
- Tipp: Nach einmaligen Klick mit der Maus auf „Speichern und weiter (…)“ können Sie die weiteren Bestätigungen mit der Enter-Taste durchführen. So können Sie die Bildfreigabe schnell und effizient erledigen.
Wie startet man die Bildkonvertierung?
Die Bildkonvertierung in Google Guetzli, WebP und AVIF steht jedem brain at work Kunden kostenfrei zur Verfügung. Externe Kosten können beim Anbieter TinyFy (TinyJPG / TinyPNG) anfallen. Wie die Bildkonvertierung durchgeführt wird, klären Sie bitte mit Ihrem Ansprechpartner von brain at work. Aus Performance-Gründen bieten wir hierfür unterschiedliche Szenarien an. TinyFy ist in jedem Fall verpflichtend!
Anzahl Bildversionen: Wie viele Bildversionen werden von bee.tools erzeugt?
Die Anzahl der notwendigen Bilder hängt von Ihren Templates ab. I. d. R. werden sind mindestens folgende Bildversionen vonnöten:
1x Bild in der XL-Größe (L = Desktop Breitbild)
1x Bild 4K in der XL-Größe (doppelte Pixel-Breite/-Höhe)
1x Bild in der L-Größe (L = Desktop normal)
1x Bild 4K in der L-Größe (doppelte Pixel-Breite/-Höhe)
1x Bild in der M-Größe (M = Tablet)
1x Bild 4K in der M-Größe (doppelte Pixel-Breite/-Höhe)
1x Bild in der S-Größe (S = Smartphone)
1x Bild 4K in der S-Größe (doppelte Pixel-Breite/-Höhe)
Von jeder erzeugten Bildversion sind die 3 Versionen „Google Guetzli JPG“, „WebP“ und „AVIF“ erforderlich. So können pro einzelnes Bild leicht ~24 Bilder vonnöten sein. Wird ein Bild an mehreren Stellen im Webauftritt in unterschiedlichen Größen verwendet, gilt die gleiche Logik.
1x Bild in der XL-Größe (L = Desktop Breitbild)
1x Bild 4K in der XL-Größe (doppelte Pixel-Breite/-Höhe)
1x Bild in der L-Größe (L = Desktop normal)
1x Bild 4K in der L-Größe (doppelte Pixel-Breite/-Höhe)
1x Bild in der M-Größe (M = Tablet)
1x Bild 4K in der M-Größe (doppelte Pixel-Breite/-Höhe)
1x Bild in der S-Größe (S = Smartphone)
1x Bild 4K in der S-Größe (doppelte Pixel-Breite/-Höhe)
Von jeder erzeugten Bildversion sind die 3 Versionen „Google Guetzli JPG“, „WebP“ und „AVIF“ erforderlich. So können pro einzelnes Bild leicht ~24 Bilder vonnöten sein. Wird ein Bild an mehreren Stellen im Webauftritt in unterschiedlichen Größen verwendet, gilt die gleiche Logik.
JPG, PNG oder doch SVG – Was ist besser?
JPG kann meist besser komprimiert werden als PNG. Ein PNG-Bild sollte deshalb nur verwendet werden, wenn eine Transparenz oder wenn eine Genauigkeit von Linien (wie z. B. bei einer Grafik) benötigt wird. Häufig kann man bei der Auswahl von Bildern und dem passenden Layout auf Transparenzen verzichten.
JPG kann mit Google Guetzli komprimiert werden, kann in ein WebP und in AVIF konvertiert werden.
PNG kann lediglich in WebP konvertiert werden. Bei Transparenzen muss die WebP-Konvertierung geprüft werden.
SVG ist für einfache, einfarbige oder wenig farbige Logos bzw. Icons die bessere Wahl. Das SVG-Format wird komplett als Text übertragen und vom Browser gerendert. Das Vektorformat SVG ist für Responsive sehr gut geeignet, da die Skalierung automatisch durchgeführt wird und das Bild in der Regel nicht an Schärfe verliert.
JPG kann mit Google Guetzli komprimiert werden, kann in ein WebP und in AVIF konvertiert werden.
PNG kann lediglich in WebP konvertiert werden. Bei Transparenzen muss die WebP-Konvertierung geprüft werden.
SVG ist für einfache, einfarbige oder wenig farbige Logos bzw. Icons die bessere Wahl. Das SVG-Format wird komplett als Text übertragen und vom Browser gerendert. Das Vektorformat SVG ist für Responsive sehr gut geeignet, da die Skalierung automatisch durchgeführt wird und das Bild in der Regel nicht an Schärfe verliert.

Medienverwaltung
(auch Mediathek genannt)
Öffnen
Mediaordner
Öffnen

Upload von Bildern & Dateien
Öffnen

Videos uploaden & bearbeiten
Öffnen

Mediadaten bearbeiten, löschen, erstellen
Öffnen

Mediensammlung
Öffnen

Massenbearbeitung von Mediadaten
Öffnen

Bildoptimierung
Öffnen

Motiverkennung mit KI
Öffnen

HowTo: Mediathek bereinigen
Nicht benötigte Bild + Bildversionen löschen
Öffnen
HowTo: Bildfreigabe
Bildfreigabe nach WebP + AVIF Bildoptimierung
Öffnen
HowTo: Video SEO-Ranking + Barrierefreiheit
Video-Vorbereitung / -Konfiguration für Google Ranking
ÖffnenWeitere Hilfeseiten
- Grundaufbau
- SEO
- Web
- Mediathek
- Medienverwaltung
- Mediaordner
- Upload von Bildern & Dateien
- Videos uploaden & bearbeiten
- Mediadaten bearbeiten, löschen, erstellen
- Mediadaten löschen
- Verwendungsprüfung einer Mediadatei
- Mediadatei ersetzen
- Bild rotieren & spiegeln
- Bild zuschneiden & neues Bild erzeugen
- PDF in JPG konvertieren
- PNG in JPG konvertieren
- GIF in JPG konvertieren
- JPG + PNG: Wasserzeichen hinzufügen + Bild in Bild
- MP4-Dateien in HTML5-Video konvertieren
- Mediadaten: Informationen auslesen + hinterlegen
- Mediadaten: Copyright-Auszeichnung
- Bilder für das Web optimieren
- Bilder mit Leonardo.AI erstellen
- Mediensammlung
- Massenbearbeitung von Mediadaten
- Bildoptimierung
- Motiverkennung mit KI
- HowTo: Mediathek bereinigen
- HowTo: Bildfreigabe
- HowTo: Video SEO-Ranking + Barrierefreiheit
- Frontend-Editing (siehe Web > Inhaltspflege via Frontend)
- Mehrsprachigkeit
- Webshop
- Shop-Modul
- Basis-Modul Webshop
- Vorbereitung für das Google Merchant Center
- Gutschein Add-on
- Anbindung verschiedener Zahlungsprovider
- Anbindung an Ihr Warenwirtschaftssystem / PIM
- Bestellverwaltung Add-on
- Gespeicherte Bestellungen Add-on
- Preisgruppen / Individualpreise Add-on verfügbar
- Individuelle Sonderprogrammierung / Erweiterungen
- Bestellauswertungen Add-On
- Shop-Modul
- Webshop
- Shop-Modul
- Basis-Modul Webshop
- Vorbereitung für das Google Merchant Center
- Gutschein Add-on
- Anbindung verschiedener Zahlungsprovider
- Anbindung an Ihr Warenwirtschaftssystem / PIM
- Bestellverwaltung Add-on
- Gespeicherte Bestellungen Add-on
- Preisgruppen / Individualpreise Add-on verfügbar
- Individuelle Sonderprogrammierung / Erweiterungen
- Bestellauswertungen Add-On
- Shop-Modul
- Administration
- Anbindung Newslettertool Cleverreach
- Wissenswertes über das Thema Newsletter
- Eintrag des CleverReach-API-Schlüssel
- Benötigte Felder im Formular Eingabetemplate (eTPL XML)
- In CleverReach: Empfängerliste anlegen
- In CleverReach: Anmeldeformular anlegen
- Verknüpfung zum Anmeldeformular Ihrer Webseite herstellen
- Weitere Einstellungen in CleverReach
- Funktionserklärung Eintrag Newsletterempfänger
- Fehlermeldungen für Sprachtexte
- MaxMind Location Anbindung (Kostenfrei + Kostenpflichtig)
- Anbindung Newslettertool Cleverreach
- Leitfäden
- Leitfaden Barrierefreiheit
- Was ist gutes Design?
- Was macht Webdesign besonders?
- Wie beeinflusst das Design die User Experience?
- Häufige Fehler im Webdesign
- Tipps: die Schrift
- Tipps: User Experience
- Wodurch wird mein Design zeitlos?
- Gibt es gesetzliche Vorgaben für mein Design?
- Worauf muss ich beim Arbeiten im Web mit meinem Design achten?
- Weitere Informationen
- Suchmaschinenoptimierung
- Weitere Funktionen
