InhaltspflegeModul “web”
Allgemeines

Das CMS bee.tools ist darauf ausgelegt, schnell, effektiv und nachhaltig arbeiten zu können. Es folgt hier einer anderen Logik als bspw. Wordpress und Typo3. Die Pflege Ihrer Inhalte in bee.tools ähnelt eher dem Bearbeiten einer Zeitung. Dabei können sich in einer Kategorie mehrere Artikel befinden, die dann den Inhalt der Seite bilden.
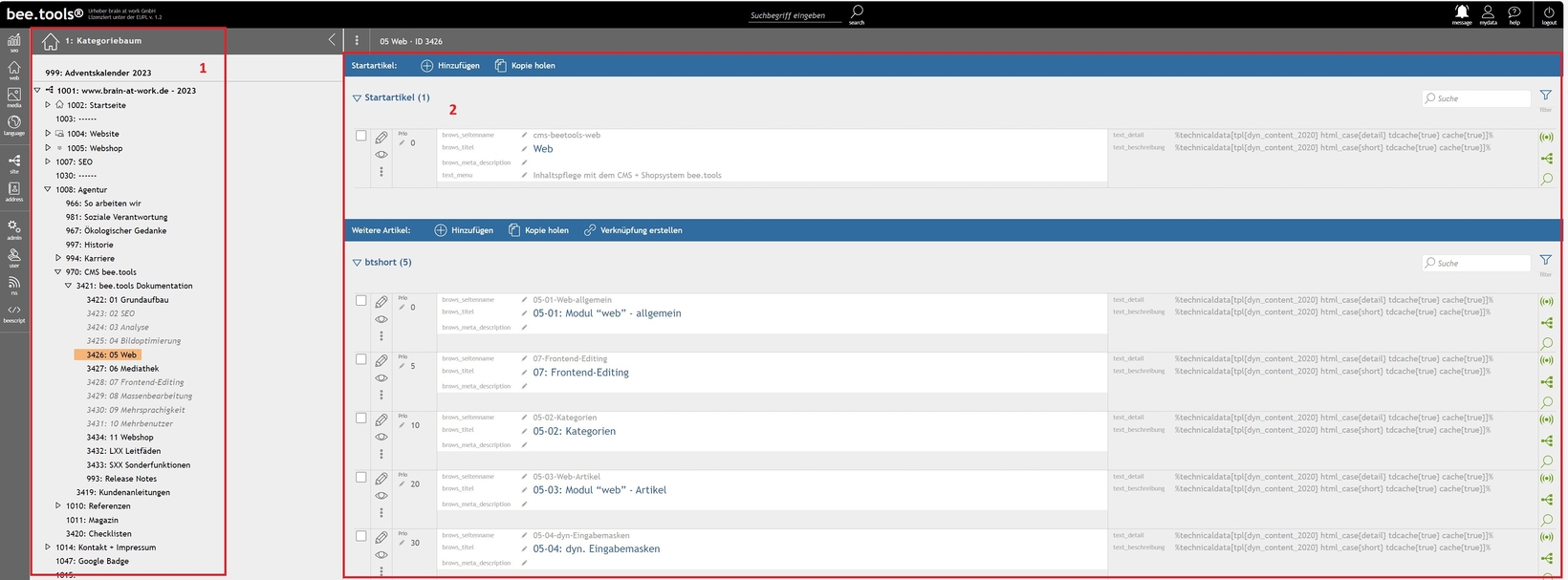
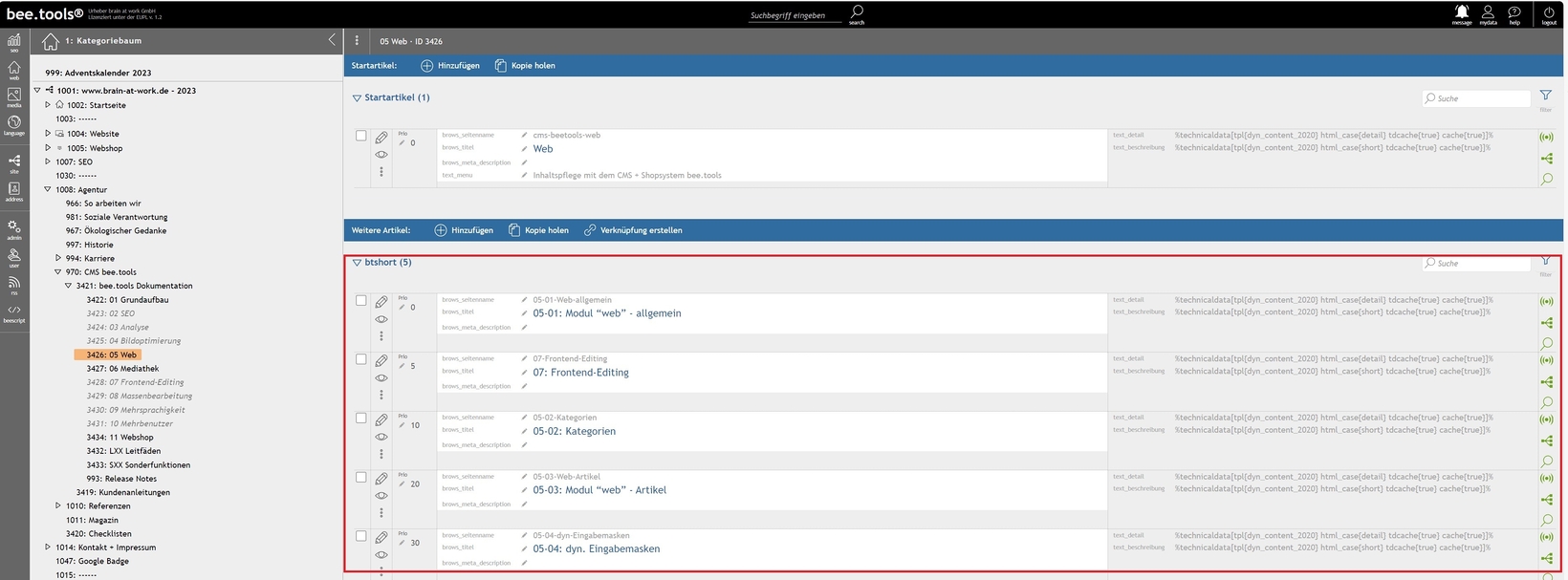
Den linken Bereich nennen wir Strukturbereich (1). In diesem finden Sie den "Kategoriebaum mit Ordnerstruktur", ähnlich dem Windows Explorer. I. d. R. bildet die Kategoriestruktur die Menüstruktur ab.
Den rechten Bereich nennen wir Inhaltsbereich (2). Hier werden nahezu alle Masken geöffnet und Sie können die Inhalte und Eigenschaften anpassen.
Den linken Bereich nennen wir Strukturbereich (1). In diesem finden Sie den "Kategoriebaum mit Ordnerstruktur", ähnlich dem Windows Explorer. I. d. R. bildet die Kategoriestruktur die Menüstruktur ab.
Den rechten Bereich nennen wir Inhaltsbereich (2). Hier werden nahezu alle Masken geöffnet und Sie können die Inhalte und Eigenschaften anpassen.
Kurz zusammengefasst
Bevor wir ins Detail gehen, hier die Fakten:
- bee.tools ähnelt eher dem Bearbeiten einer Zeitung. Mehrere Artikel bilden den Inhalt einer Seite.
- Kategorien sind zum Strukturieren Ihrer Webseite erforderlich.
- Nur Startartikel können Menüpunkte sein.
- Bilder und andere Downloads werden in der Mediathek abgelegt.
Wie funktioniert die Inhaltspflege in bee.tools?

Die Pflege Ihrer Inhalte in bee.tools ähnelt eher dem Bearbeiten einer Zeitung. Dabei können sich in einer Kategorie mehrere Artikel befinden, die dann den Inhalt der Seite bilden. Über spezielle Platzhalter können auch Artikel aus anderen Kategorien den Inhalt der Seite erweitern. Bei der Arbeit in bee.tools unterscheiden wir zwischen mehreren Artikelarten: Startartikel, weitere Artikel und Hilfsartikel.
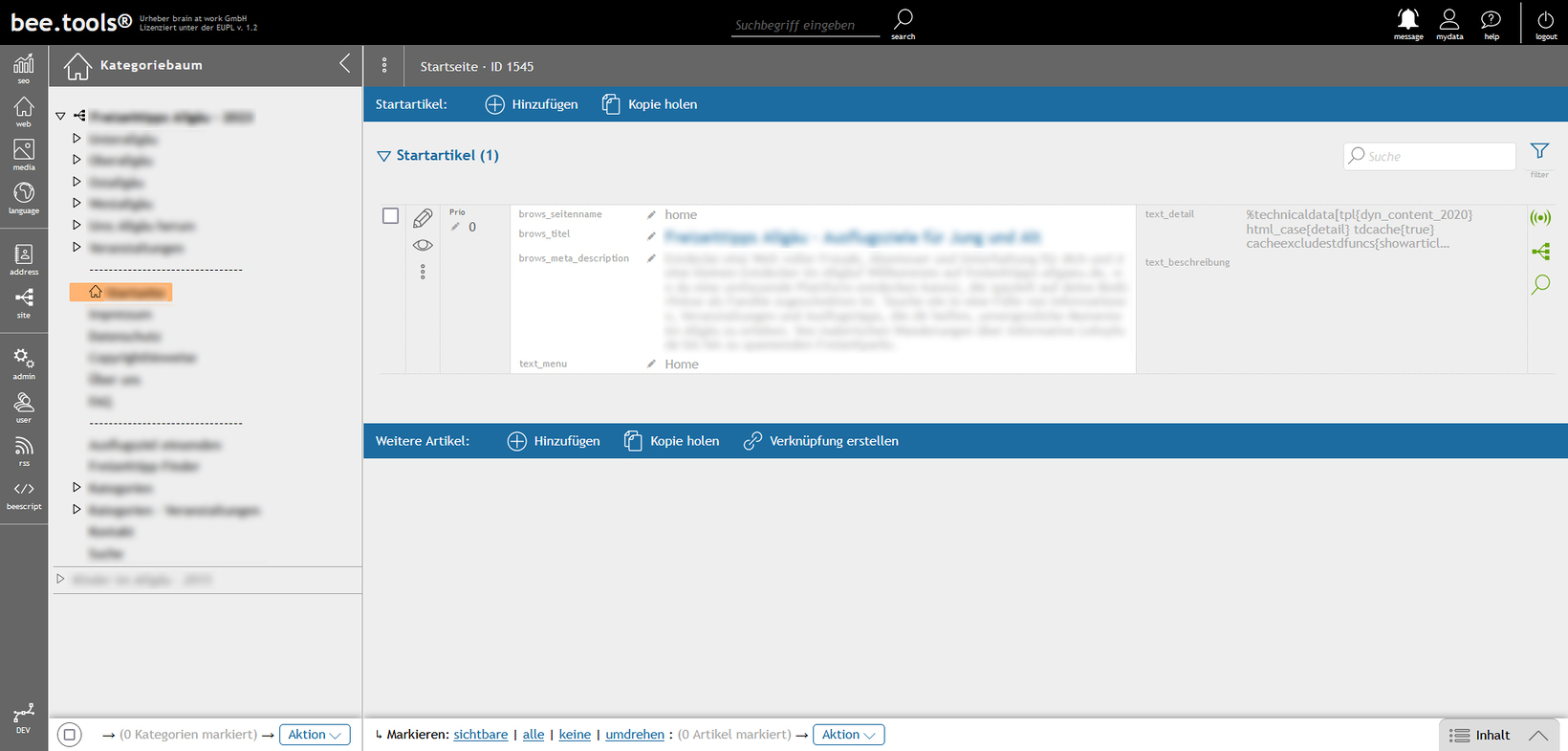
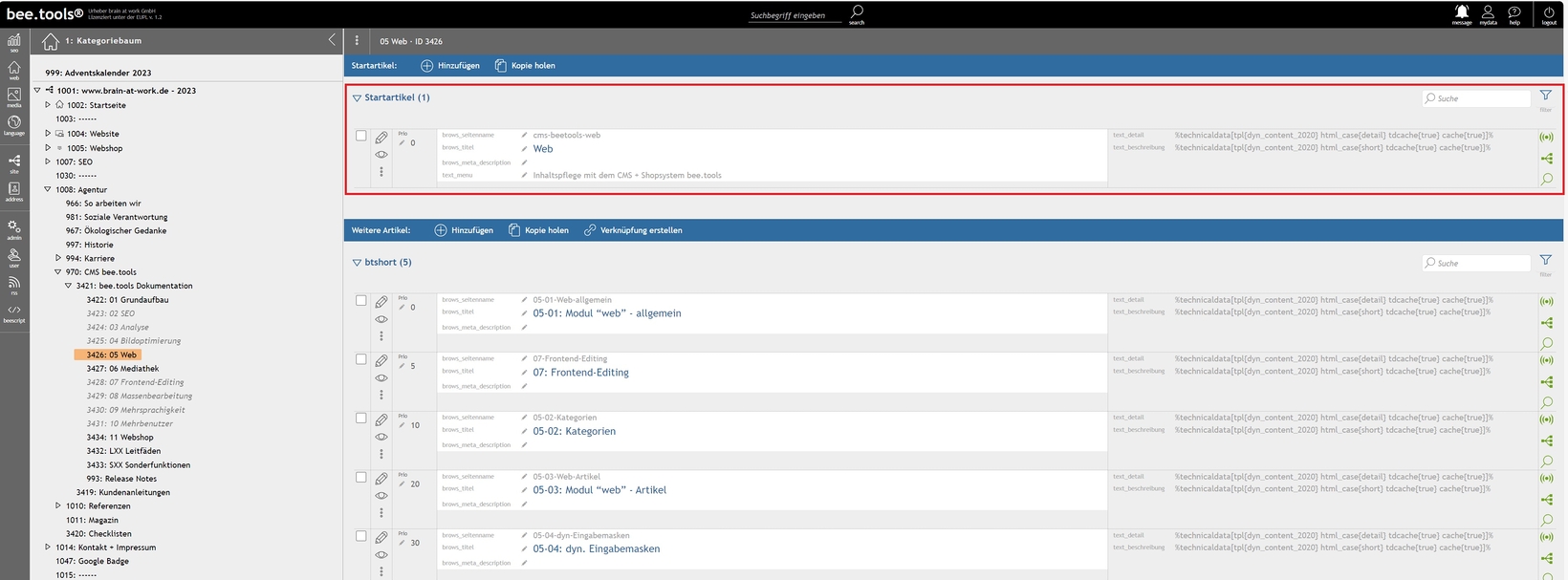
Startartikel

Startartikel bilden die Grundlage einer Seite im Frontend und beinhaltet die zugehörige Seiten-Menü-Konfiguration. Ruft man einen Menüpunkt auf, öffnet man i. d. R. einen Startartikel. Der Startartikel ist der Hauptartikel, vergleichbar wie in einer Zeitungsseite. Weitere Artikel, die auf dieser Seite platziert sind, liegen im Bereich „weitere Artikel“.
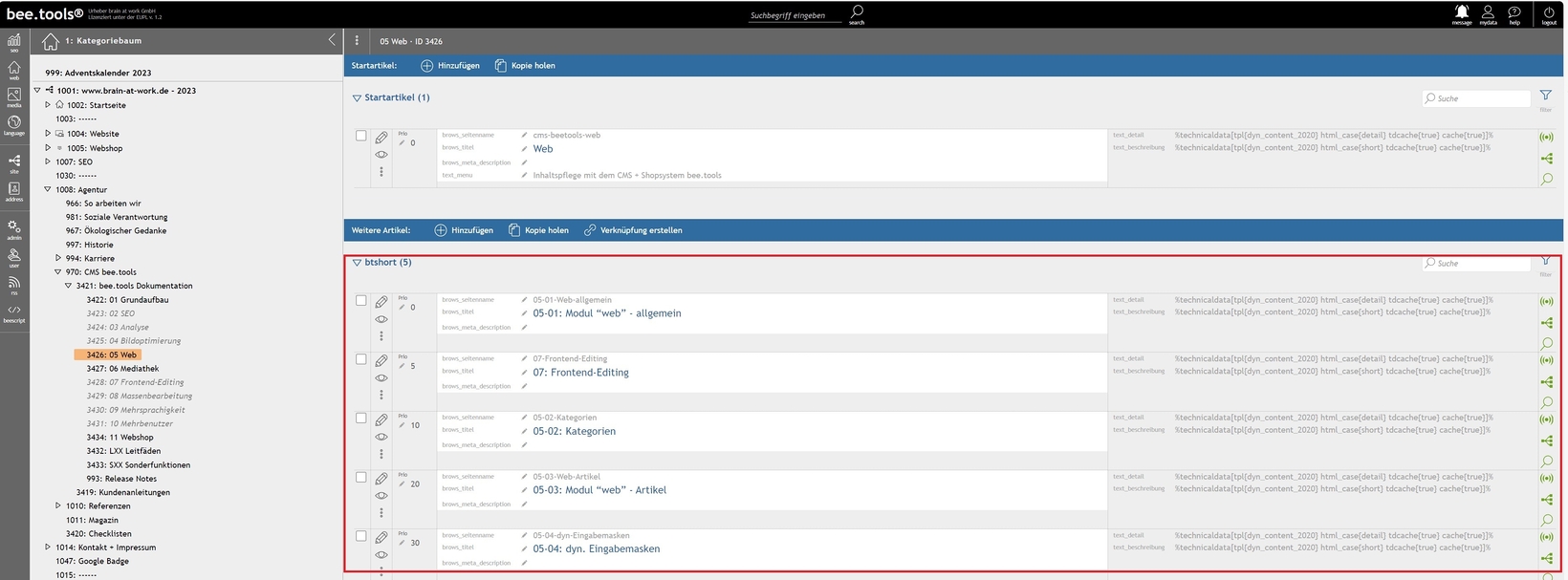
Weitere Artikel

Weitere Artikel haben i. d. R. kurze Beschreibungen, aber auch eine eigene Inhaltsseite. Dabei werden sie nicht über einen Menüpunkt aufgerufen, sondern i. d. R. über einen Link / Teaser im Startartikel. Im Vergleich zu einer Zeitung, hat dies den Vorteil, dass Sie die Hauptseite nicht überladen müssen.
Hilfsartikel

Hilfsartikel dienen der Darstellung und der Funktion der Webseite (wie Kopfbereich, Fußbereich, …). Sie sind i. d. R. so konfiguriert, dass sie innerhalb der Webseite in die darunterliegenden Kategorien weitervererbt werden können. Bspw. für den Kopf- und den Fußbereich: Hier werden Informationen wie z. B. Ihr Logo, Ihre Anschrift u. s. w. hinterlegt. Diese Hilfsartikel liegen in der obersten Kategorie Ihrer Webseite und werden „nach unten“ weitervererbt, sodass sie auf jeder anderen Seite ebenfalls angezeigt werden. Die Vererbung kann auch beendet werden, indem man erneut Hilfsartikel in diesen Bereich legt (= überdefiniert). Ab dieser Kategorie, sowie in den Unterkategorien, wird dann dieser Hilfsartikel angezeigt. Durch diese Logik ist es z. B. möglich, für verschiedene Geschäftsbereiche unterschiedliche Informationen im Fußbereich anzuzeigen oder gar das Logo im Kopfbereich anzupassen.
Artikel in Bereiche positionieren
Artikel können, je nach Frontend-Template (webseitenabhängig), verschiedenen Bereichen (sog. Containern) zugeordnet werden. Je nachdem welchem Bereich ein Artikel zugeordnet wird, ändert sich die Darstellung sowie die Position, wo der Artikel angezeigt wird. Weitere Informationen erhalten Sie bei der Einweisung in Ihr System.
Die Sortierung der Kategorien und Artikel wird i. d. R. über numerische Prioritäten gehandhabt, sind jedoch umkonfigurierbar auf nahezu alle Inhaltsfelder.
Die Sortierung der Kategorien und Artikel wird i. d. R. über numerische Prioritäten gehandhabt, sind jedoch umkonfigurierbar auf nahezu alle Inhaltsfelder.

Inhaltspflege via Backoffice
+ Allgemeiner Aufbau
Öffnen
Inhaltspflege via Frontend
+ Frontend-Editing
Öffnen
Kategorien
+ Menüstruktur
Öffnen
Artikelliste
Öffnen

Artikel
Öffnen

Felder der Artikel-Bearbeiten-Maske
Öffnen

Inhaltspflege über dynamische Eingabemasken
Öffnen

Inhaltspflege über Word-Import
Öffnen

Eingabemaske „Dyn. Inhalt“
Öffnen

Formulare in bee.tools
Öffnen

Spezialwissen
+ weitere Infos für Entwickler
ÖffnenWeitere Hilfeseiten
- Grundaufbau
- SEO
- Web
- Mediathek
- Medienverwaltung
- Mediaordner
- Upload von Bildern & Dateien
- Videos uploaden & bearbeiten
- Mediadaten bearbeiten, löschen, erstellen
- Mediadaten löschen
- Verwendungsprüfung einer Mediadatei
- Mediadatei ersetzen
- Bild rotieren & spiegeln
- Bild zuschneiden & neues Bild erzeugen
- PDF in JPG konvertieren
- PNG in JPG konvertieren
- GIF in JPG konvertieren
- JPG + PNG: Wasserzeichen hinzufügen + Bild in Bild
- MP4-Dateien in HTML5-Video konvertieren
- Mediadaten: Informationen auslesen + hinterlegen
- Mediadaten: Copyright-Auszeichnung
- Bilder für das Web optimieren
- Bilder mit Leonardo.AI erstellen
- Mediensammlung
- Massenbearbeitung von Mediadaten
- Bildoptimierung
- Motiverkennung mit KI
- HowTo: Mediathek bereinigen
- HowTo: Bildfreigabe
- HowTo: Video SEO-Ranking + Barrierefreiheit
- Frontend-Editing (siehe Web > Inhaltspflege via Frontend)
- Mehrsprachigkeit
- Webshop
- Shop-Modul
- Basis-Modul Webshop
- Vorbereitung für das Google Merchant Center
- Gutschein Add-on
- Anbindung verschiedener Zahlungsprovider
- Anbindung an Ihr Warenwirtschaftssystem / PIM
- Bestellverwaltung Add-on
- Gespeicherte Bestellungen Add-on
- Preisgruppen / Individualpreise Add-on verfügbar
- Individuelle Sonderprogrammierung / Erweiterungen
- Bestellauswertungen Add-On
- Shop-Modul
- Webshop
- Shop-Modul
- Basis-Modul Webshop
- Vorbereitung für das Google Merchant Center
- Gutschein Add-on
- Anbindung verschiedener Zahlungsprovider
- Anbindung an Ihr Warenwirtschaftssystem / PIM
- Bestellverwaltung Add-on
- Gespeicherte Bestellungen Add-on
- Preisgruppen / Individualpreise Add-on verfügbar
- Individuelle Sonderprogrammierung / Erweiterungen
- Bestellauswertungen Add-On
- Shop-Modul
- Administration
- Anbindung Newslettertool Cleverreach
- Wissenswertes über das Thema Newsletter
- Eintrag des CleverReach-API-Schlüssel
- Benötigte Felder im Formular Eingabetemplate (eTPL XML)
- In CleverReach: Empfängerliste anlegen
- In CleverReach: Anmeldeformular anlegen
- Verknüpfung zum Anmeldeformular Ihrer Webseite herstellen
- Weitere Einstellungen in CleverReach
- Funktionserklärung Eintrag Newsletterempfänger
- Fehlermeldungen für Sprachtexte
- MaxMind Location Anbindung (Kostenfrei + Kostenpflichtig)
- Anbindung Newslettertool Cleverreach
- Leitfäden
- Leitfaden Barrierefreiheit
- Was ist gutes Design?
- Was macht Webdesign besonders?
- Wie beeinflusst das Design die User Experience?
- Häufige Fehler im Webdesign
- Tipps: die Schrift
- Tipps: User Experience
- Wodurch wird mein Design zeitlos?
- Gibt es gesetzliche Vorgaben für mein Design?
- Worauf muss ich beim Arbeiten im Web mit meinem Design achten?
- Weitere Informationen
- Suchmaschinenoptimierung
- Weitere Funktionen
