MediensammlungModul “media”
- Bilder und Downloads in Mediensammlungen gruppieren
- Unabhängig von Mediaordner und Mediastruktur
- Verwendbar u. a. in Bildgalerien
In der bee.tools Mediathek können Mediensammlungen angelegt werden. Diese Sammlungen sind vor allem dann hilfreich, wenn bspw. ein Bild in unterschiedlichen Bildgalerien dargestellt werden soll. So muss das Bild nicht mehrfach in unterschiedliche Mediaordner geladen werden. Stattdessen wird für diese Bildgalerie eine Mediensammlung erstellt und das gewünschte Bild dieser Sammlung zugewiesen.
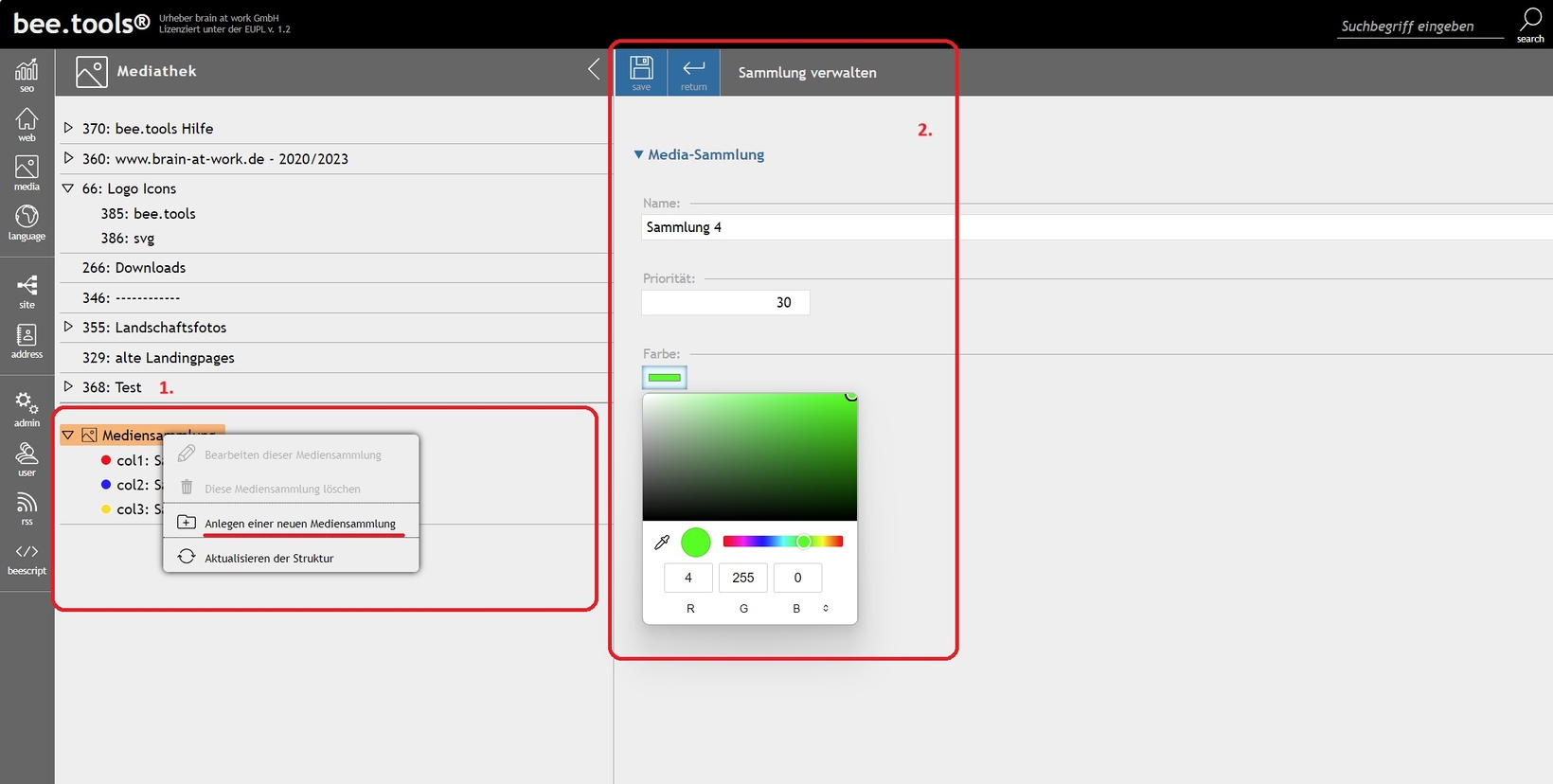
Anlegen & Löschen einer Mediensammlung

Das Anlegen/Löschen einer Mediensammlung funktioniert analog zu dem Anlegen/Löschen eines Mediaordners. Der einzige Unterschied ist, dass Mediensammlungen nur im Punkt “Mediensammlung” angelegt und nicht hierarchisch strukturiert werden können.
Beim Löschen von Mediensammlungen werden lediglich die Zuordnungen der Mediendatei gelöscht. Die originale Mediendatei bleibt im ursprünglichen Mediaordner erhalten. Wird jedoch eine Mediendatei gelöscht, wird diese auch automatisch in der Mediensammlung gelöscht.
Beim Löschen von Mediensammlungen werden lediglich die Zuordnungen der Mediendatei gelöscht. Die originale Mediendatei bleibt im ursprünglichen Mediaordner erhalten. Wird jedoch eine Mediendatei gelöscht, wird diese auch automatisch in der Mediensammlung gelöscht.
Bilder einer Mediensammlung hinzufügen
Um ein Bild einer Mediensammlung zuzuweisen, gibt es mehrere Wege.
Methode 1:

- Navigieren Sie in der Mediathek zum gewünschten Bild.
- Klicken Sie auf die 3 Punkte beim Thumbnail oder führen Sie einen Rechtsklick aus.
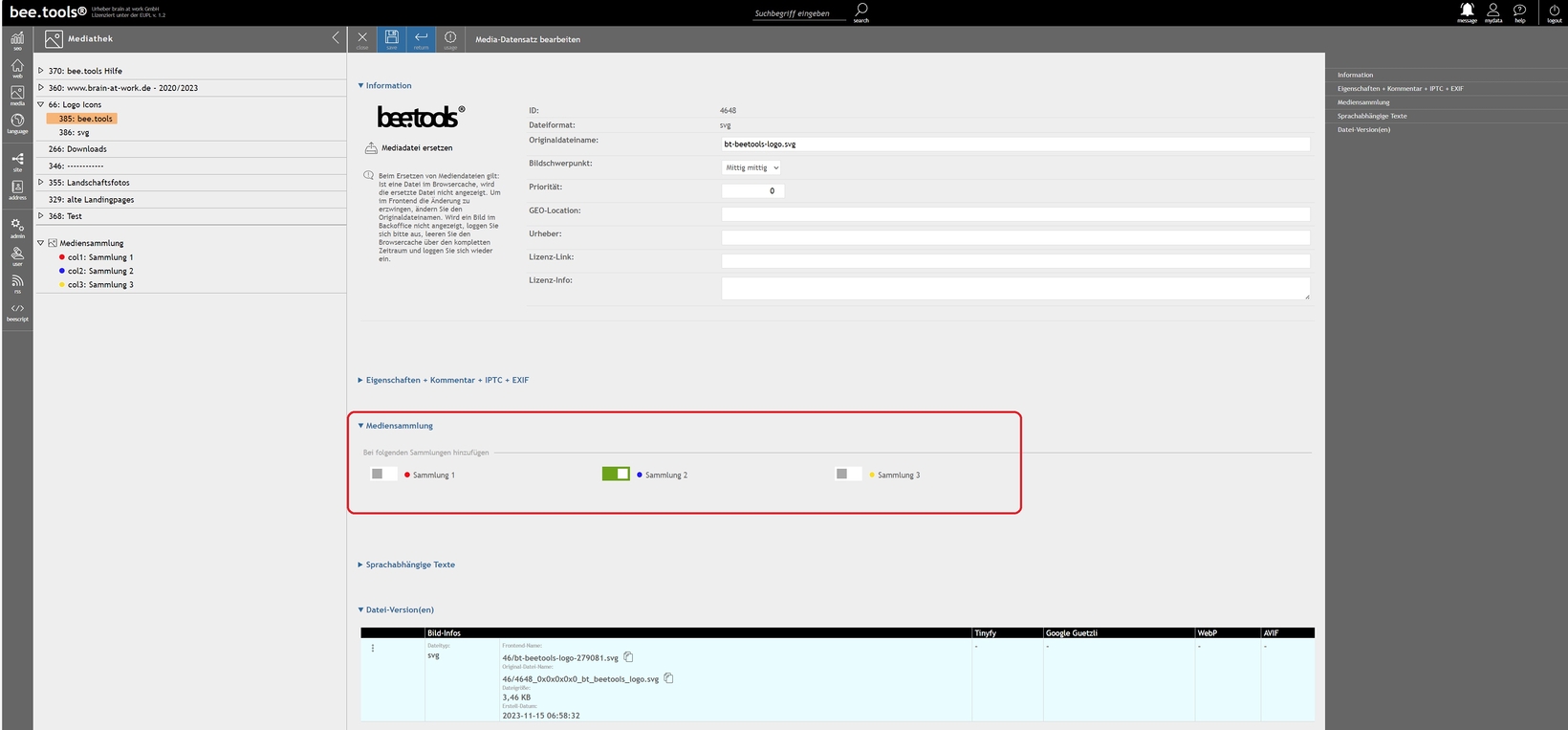
- Wählen Sie “Bearbeiten des Media-Datensatzes" aus dem Kontextmenü.
- Scrollen Sie zum Bereich “Mediensammlung” und öffnen diesen durch einen Klick.
- Fügen Sie das Bild Ihrer Mediensammlung hinzu, indem Sie den Switch vor dem Namen der gewünschten Mediensammlung aktivieren.
- Mit einem Klick auf “save” speichern Sie Ihre Änderungen.
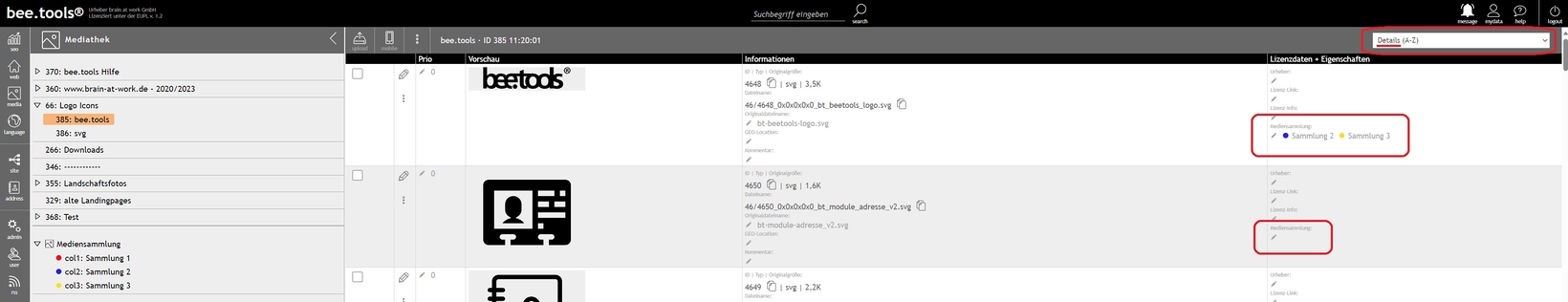
Methode 2 (wenn Ansicht auf “Details” eingestellt ist):

- Klicken Sie in der Detailansicht Ihrer Mediendatei doppelt auf den Eintrag “Mediensammlung”.
- Im folgenden Popup fügen Sie das Bild Ihrer Mediensammlung hinzu, indem Sie den Switch vor dem Namen der gewünschten Mediensammlung aktivieren.
- Mit einem Klick auf “save” speichern Sie Ihre Änderungen.
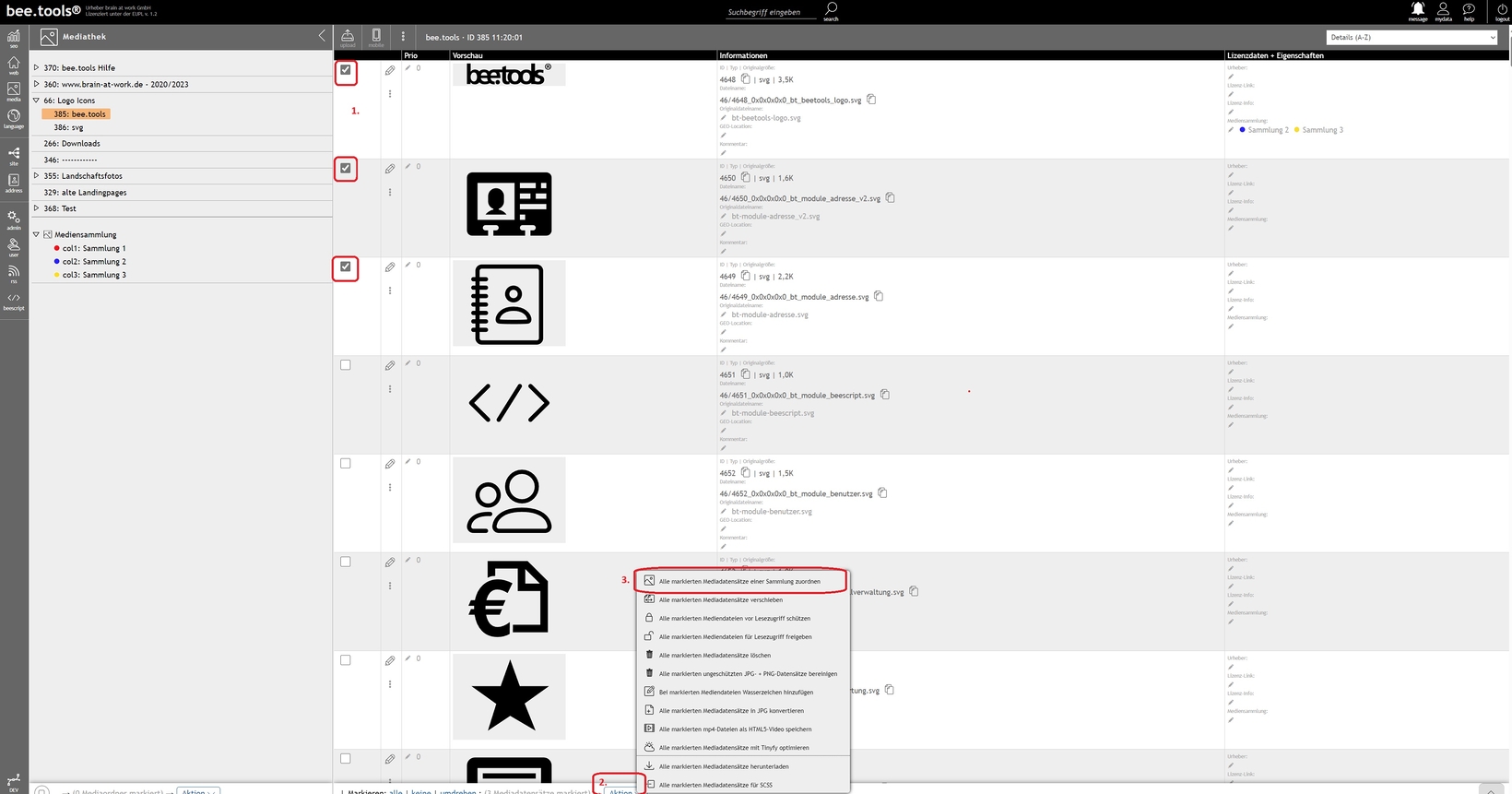
Methode 3:

- Markieren Sie alle gewünschten Mediendateien über die Checkbox am Thumbnail.
- Klicken Sie unter der Ordneransicht auf das Dropdown “Aktion”.
- Wählen Sie “Alle markierten Mediadatensätze einer Sammlung zuordnen” aus dem Dropdown.
- Im folgenden Popup fügen Sie das Bild Ihrer Mediensammlung hinzu, indem Sie den Switch vor dem Namen der gewünschten Mediensammlung aktivieren.
- Mit einem Klick auf “save” speichern Sie Ihre Änderungen.
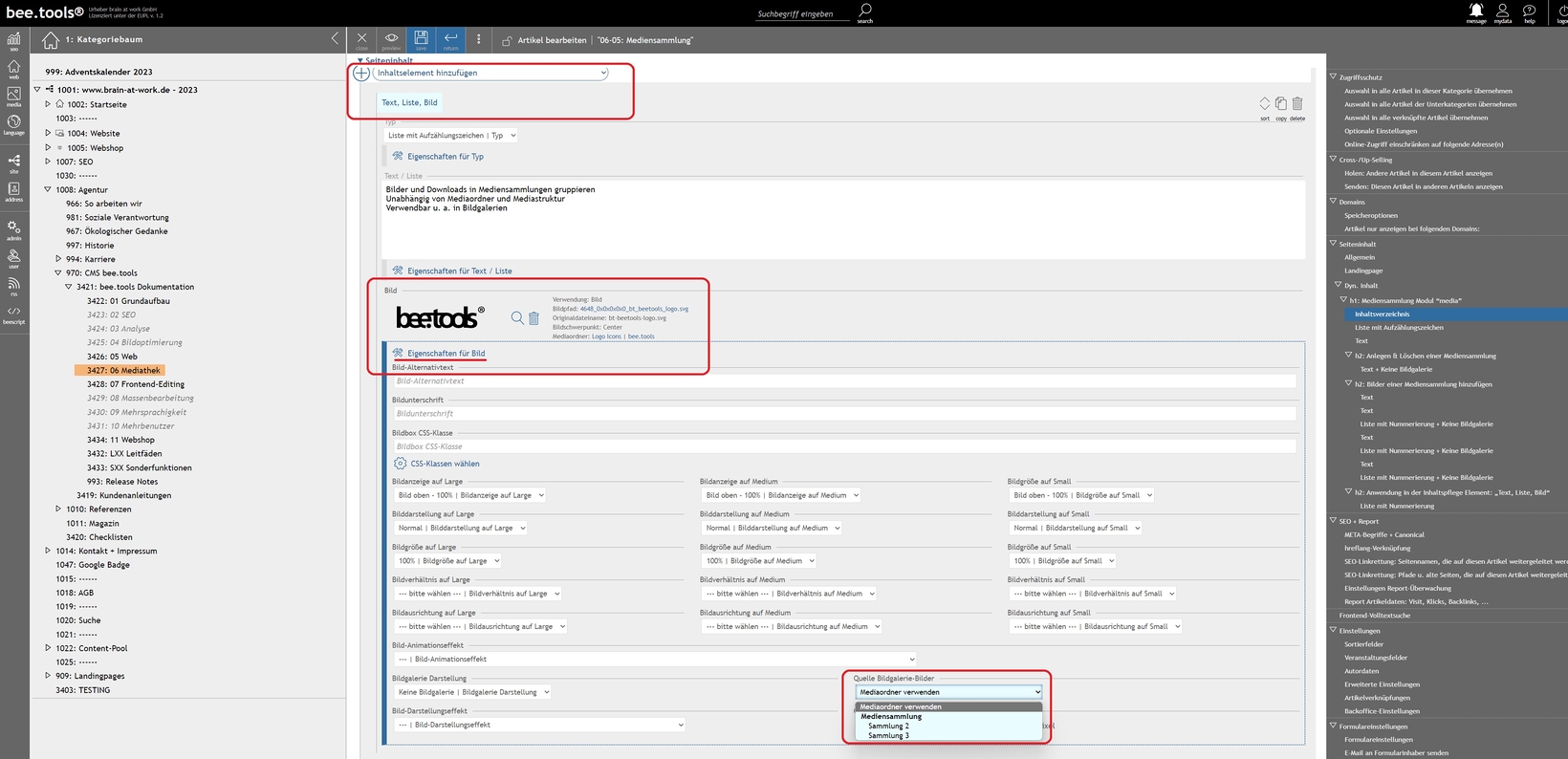
Anwendung in der Inhaltspflege Element: „Text, Liste, Bild“

- Wechseln Sie in die Inhaltspflege, in einen Artikel mit dynamischer Eingabemaske
- Wählen Sie das dynamische Feld „Text, Liste, Bild“ oder ergänzen Sie ein bereits bestehendes „Text, Liste, Bild“-Feld
- Wählen Sie ein Feld „Bild“ ein Bild aus der Mediensammlung aus
- Aktivieren Sie die bei „Bildgalerie Darstellung“ eine entsprechende Bildgalerie-Darstellung
- Ändern Sie die Auswahl „Quelle Bildgalerie-Bilder“ auf die gewünschte Mediensammlung

Medienverwaltung
(auch Mediathek genannt)
Öffnen
Mediaordner
Öffnen

Upload von Bildern & Dateien
Öffnen

Videos uploaden & bearbeiten
Öffnen

Mediadaten bearbeiten, löschen, erstellen
Öffnen

Mediensammlung
Öffnen

Massenbearbeitung von Mediadaten
Öffnen

Bildoptimierung
Öffnen

Motiverkennung mit KI
Öffnen

HowTo: Mediathek bereinigen
Nicht benötigte Bild + Bildversionen löschen
Öffnen
HowTo: Bildfreigabe
Bildfreigabe nach WebP + AVIF Bildoptimierung
Öffnen
HowTo: Video SEO-Ranking + Barrierefreiheit
Video-Vorbereitung / -Konfiguration für Google Ranking
ÖffnenWeitere Hilfeseiten
- Grundaufbau
- SEO
- Web
- Mediathek
- Medienverwaltung
- Mediaordner
- Upload von Bildern & Dateien
- Videos uploaden & bearbeiten
- Mediadaten bearbeiten, löschen, erstellen
- Mediadaten löschen
- Verwendungsprüfung einer Mediadatei
- Mediadatei ersetzen
- Bild rotieren & spiegeln
- Bild zuschneiden & neues Bild erzeugen
- PDF in JPG konvertieren
- PNG in JPG konvertieren
- GIF in JPG konvertieren
- JPG + PNG: Wasserzeichen hinzufügen + Bild in Bild
- MP4-Dateien in HTML5-Video konvertieren
- Mediadaten: Informationen auslesen + hinterlegen
- Mediadaten: Copyright-Auszeichnung
- Bilder für das Web optimieren
- Bilder mit Leonardo.AI erstellen
- Mediensammlung
- Massenbearbeitung von Mediadaten
- Bildoptimierung
- Motiverkennung mit KI
- HowTo: Mediathek bereinigen
- HowTo: Bildfreigabe
- HowTo: Video SEO-Ranking + Barrierefreiheit
- Frontend-Editing (siehe Web > Inhaltspflege via Frontend)
- Mehrsprachigkeit
- Webshop
- Shop-Modul
- Basis-Modul Webshop
- Vorbereitung für das Google Merchant Center
- Gutschein Add-on
- Anbindung verschiedener Zahlungsprovider
- Anbindung an Ihr Warenwirtschaftssystem / PIM
- Bestellverwaltung Add-on
- Gespeicherte Bestellungen Add-on
- Preisgruppen / Individualpreise Add-on verfügbar
- Individuelle Sonderprogrammierung / Erweiterungen
- Bestellauswertungen Add-On
- Shop-Modul
- Webshop
- Shop-Modul
- Basis-Modul Webshop
- Vorbereitung für das Google Merchant Center
- Gutschein Add-on
- Anbindung verschiedener Zahlungsprovider
- Anbindung an Ihr Warenwirtschaftssystem / PIM
- Bestellverwaltung Add-on
- Gespeicherte Bestellungen Add-on
- Preisgruppen / Individualpreise Add-on verfügbar
- Individuelle Sonderprogrammierung / Erweiterungen
- Bestellauswertungen Add-On
- Shop-Modul
- Administration
- Anbindung Newslettertool Cleverreach
- Wissenswertes über das Thema Newsletter
- Eintrag des CleverReach-API-Schlüssel
- Benötigte Felder im Formular Eingabetemplate (eTPL XML)
- In CleverReach: Empfängerliste anlegen
- In CleverReach: Anmeldeformular anlegen
- Verknüpfung zum Anmeldeformular Ihrer Webseite herstellen
- Weitere Einstellungen in CleverReach
- Funktionserklärung Eintrag Newsletterempfänger
- Fehlermeldungen für Sprachtexte
- MaxMind Location Anbindung (Kostenfrei + Kostenpflichtig)
- Anbindung Newslettertool Cleverreach
- Leitfäden
- Leitfaden Barrierefreiheit
- Was ist gutes Design?
- Was macht Webdesign besonders?
- Wie beeinflusst das Design die User Experience?
- Häufige Fehler im Webdesign
- Tipps: die Schrift
- Tipps: User Experience
- Wodurch wird mein Design zeitlos?
- Gibt es gesetzliche Vorgaben für mein Design?
- Worauf muss ich beim Arbeiten im Web mit meinem Design achten?
- Weitere Informationen
- Suchmaschinenoptimierung
- Weitere Funktionen
