Inhaltspflege über Word-Import
Kurz zusammengefasst
bee.tools ähnelt eher dem Bearbeiten einer Zeitung. Mehrere Artikel bilden den Inhalt einer Seite.
Kategorien sind zum Strukturieren Ihrer Webseite erforderlich.
Nur Startartikel können Menüpunkte sein.
Bilder und andere Downloads werden in der Mediathek abgelegt.
Inhalte werden in Artikeln gepflegt, entweder mit statischen Eingabe- oder dynamischen Eingabemasken.
HTML-Import-Anweisungen können bei dynamischen Eingabemasken hinterlegt werden
Word kann Dateien als unformatierte HTML-Dateien speichern und Texte können dadurch in dynamische Eingabemasken importiert werden
Die Standard dynamische Eingabemaske „Dyn. Inhalt“ enthält i. d. R. die HTML-Import-Anweisungen.
Kategorien sind zum Strukturieren Ihrer Webseite erforderlich.
Nur Startartikel können Menüpunkte sein.
Bilder und andere Downloads werden in der Mediathek abgelegt.
Inhalte werden in Artikeln gepflegt, entweder mit statischen Eingabe- oder dynamischen Eingabemasken.
HTML-Import-Anweisungen können bei dynamischen Eingabemasken hinterlegt werden
Word kann Dateien als unformatierte HTML-Dateien speichern und Texte können dadurch in dynamische Eingabemasken importiert werden
Die Standard dynamische Eingabemaske „Dyn. Inhalt“ enthält i. d. R. die HTML-Import-Anweisungen.
Vorbereitung in Word
Damit der Import reibungslos funktioniert, müssen Sie in Word einige wenige Regeln einhalten. Ein 100% Abgleich ist meist nicht möglich, Text-Erstellung kann im Word jedoch um einiges einfacher sein.
💡 Die Eingabe-Templates muss von Ihrem Web-Designer für den Word-Import vorbereitet sein.
💡 Die Eingabe-Templates muss von Ihrem Web-Designer für den Word-Import vorbereitet sein.

Schreiben Sie Ihren Inhalt in Word.
Nutzen Sie dabei nur Standardformatierung wie Fett und Kursiv.
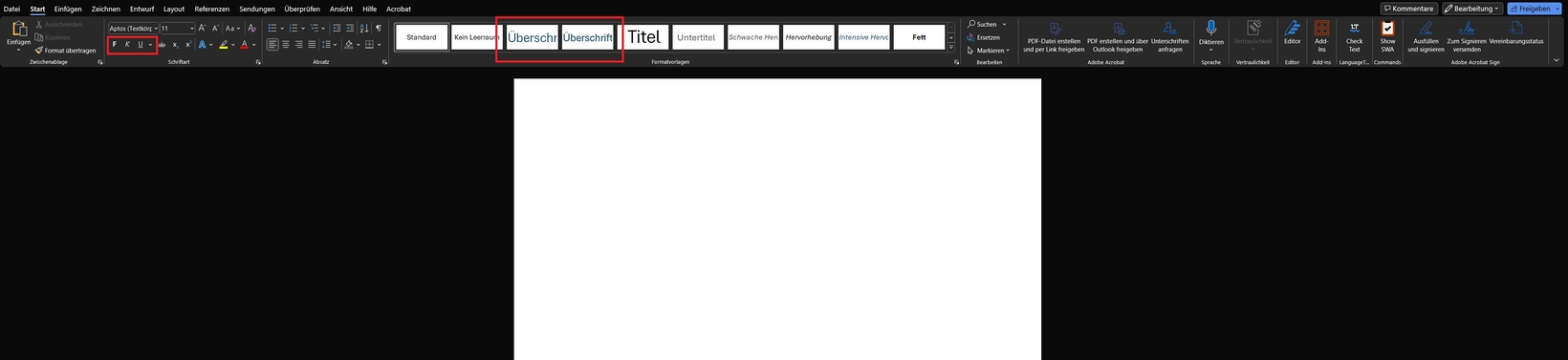
Für Überschriften nutzen Sie bitte die Standard-Formatvorlage "Überschrift 1", "Überschrift 2", ….
Nutzen Sie für Listen die Standard-Listen. Eine Unterscheidung der Listensymbole oder Nummerierung kann beim Import nicht übernommen werden, da dies im Webseiten Style hinterlegt werden müsste.
Nutzen Sie dabei nur Standardformatierung wie Fett und Kursiv.
Für Überschriften nutzen Sie bitte die Standard-Formatvorlage "Überschrift 1", "Überschrift 2", ….
Nutzen Sie für Listen die Standard-Listen. Eine Unterscheidung der Listensymbole oder Nummerierung kann beim Import nicht übernommen werden, da dies im Webseiten Style hinterlegt werden müsste.
Word-Import – So geht’s

- Schreiben Sie Ihren Content in Word. Verwenden Sie keine Bilder, Bilder können nicht importiert werden.
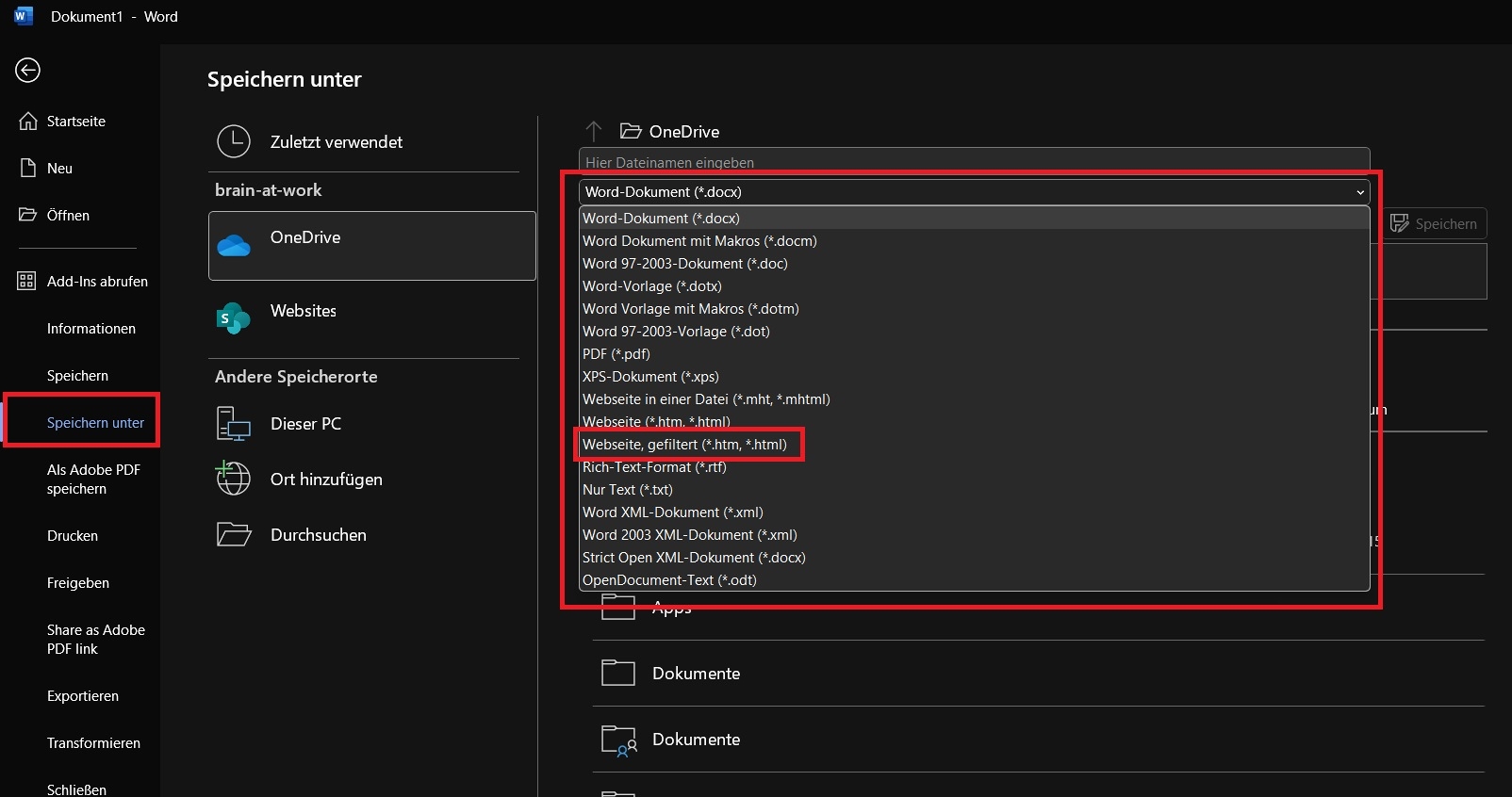
- Sobald Ihr Inhalt in Word fertig ist, speichern Sie die Datei in Ihrem Microsoft Word Programm als „Webseite, gefiltert (.htm, .html)“. Dadurch erzeugt Word ein HTML Dokument, mit wenigen Word-spezifischen Styleangaben.
- Wechseln Sie nun ins bee.tools Backoffice

- Legen Sie im bee.tools Backoffice an gewünschter Stelle einen neuen Artikel mit der dynamischen Eingabemaske an. (Sie können natürlich auch einen vorhandenen Artikel nutzen, ein Import überschreibt den kompletten Seiteninhalt)
- Klicken Sie oben auf die „3 Punkte“-Schaltfläche und wählen Sie „Seiteninhalt importieren“. Es öffnet sich jetzt das Import-Popup.
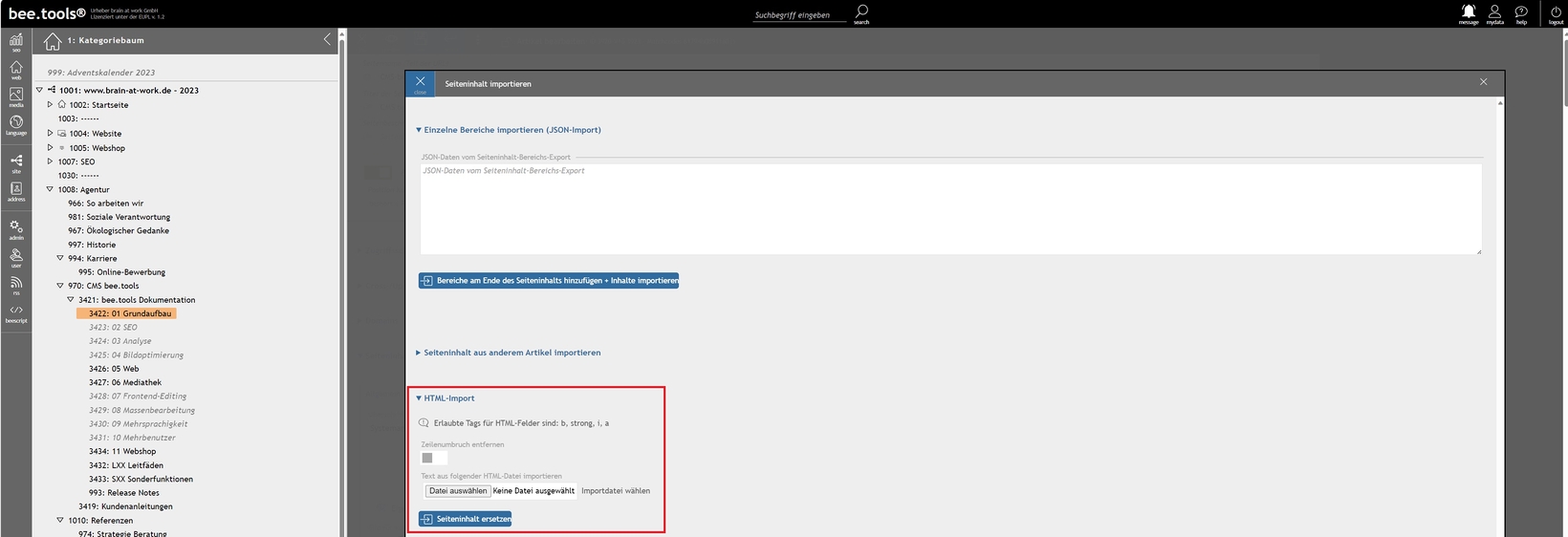
- Öffnen Sie den Bereich „HTML-Import“ und wählen Sie bei „Text aus folgender HTML-Datei importieren“ Ihre gespeicherte Word-Datei aus.
- Setzen Sie bei Bedarf den Schalter „Zeilenumbruch entfernen“ um leere Absätze zu vermeiden.
- Klicken Sie danach auf die Schaltfläche „Seiteninhalt ersetzen“. Der komplette dynamische Bereich Ihres Artikels wird jetzt ersetzt und neu mit den Inhalten aus Ihrer Word-Datei aufgebaut.
- Prüfen Sie nach Abschluss des Vorgangs den Inhalt und setzen Sie die passenden Formatierungen.
- Fügen Sie nun noch Bilder und Videos hinzu
- Fügen Sie an passender Stelle das Inhaltsverzeichnis hinzu
- Prüfen Sie zum Schluss, ob alle Abstände passen und der Artikel lesbar ist.
👩💻 Admin: Individuelle HTML-Import-Anweisungen setzen lassen
Im eTPL XML können über die Attribute importfromhtml=… und importfromhtmlvalue=… die einzelnen Import-Möglichkeiten definiert werden. Weitere Informationen in Ihrer bee.tools Hilfe (Hilfe-Symbol rechts oben) → Thema: Aufbau Seiteninhalt-Eingabe-Template

Inhaltspflege via Backoffice
+ Allgemeiner Aufbau
Öffnen
Inhaltspflege via Frontend
+ Frontend-Editing
Öffnen
Kategorien
+ Menüstruktur
Öffnen
Artikelliste
Öffnen

Artikel
Öffnen

Felder der Artikel-Bearbeiten-Maske
Öffnen

Inhaltspflege über dynamische Eingabemasken
Öffnen

Inhaltspflege über Word-Import
Öffnen

Eingabemaske „Dyn. Inhalt“
Öffnen

Formulare in bee.tools
Öffnen

Spezialwissen
+ weitere Infos für Entwickler
ÖffnenWeitere Hilfeseiten
- Grundaufbau
- SEO
- Web
- Mediathek
- Medienverwaltung
- Mediaordner
- Upload von Bildern & Dateien
- Videos uploaden & bearbeiten
- Mediadaten bearbeiten, löschen, erstellen
- Mediadaten löschen
- Verwendungsprüfung einer Mediadatei
- Mediadatei ersetzen
- Bild rotieren & spiegeln
- Bild zuschneiden & neues Bild erzeugen
- PDF in JPG konvertieren
- PNG in JPG konvertieren
- GIF in JPG konvertieren
- JPG + PNG: Wasserzeichen hinzufügen + Bild in Bild
- MP4-Dateien in HTML5-Video konvertieren
- Mediadaten: Informationen auslesen + hinterlegen
- Mediadaten: Copyright-Auszeichnung
- Bilder für das Web optimieren
- Bilder mit Leonardo.AI erstellen
- Mediensammlung
- Massenbearbeitung von Mediadaten
- Bildoptimierung
- Motiverkennung mit KI
- HowTo: Mediathek bereinigen
- HowTo: Bildfreigabe
- HowTo: Video SEO-Ranking + Barrierefreiheit
- Frontend-Editing (siehe Web > Inhaltspflege via Frontend)
- Mehrsprachigkeit
- Webshop
- Shop-Modul
- Basis-Modul Webshop
- Vorbereitung für das Google Merchant Center
- Gutschein Add-on
- Anbindung verschiedener Zahlungsprovider
- Anbindung an Ihr Warenwirtschaftssystem / PIM
- Bestellverwaltung Add-on
- Gespeicherte Bestellungen Add-on
- Preisgruppen / Individualpreise Add-on verfügbar
- Individuelle Sonderprogrammierung / Erweiterungen
- Bestellauswertungen Add-On
- Shop-Modul
- Webshop
- Shop-Modul
- Basis-Modul Webshop
- Vorbereitung für das Google Merchant Center
- Gutschein Add-on
- Anbindung verschiedener Zahlungsprovider
- Anbindung an Ihr Warenwirtschaftssystem / PIM
- Bestellverwaltung Add-on
- Gespeicherte Bestellungen Add-on
- Preisgruppen / Individualpreise Add-on verfügbar
- Individuelle Sonderprogrammierung / Erweiterungen
- Bestellauswertungen Add-On
- Shop-Modul
- Administration
- Anbindung Newslettertool Cleverreach
- Wissenswertes über das Thema Newsletter
- Eintrag des CleverReach-API-Schlüssel
- Benötigte Felder im Formular Eingabetemplate (eTPL XML)
- In CleverReach: Empfängerliste anlegen
- In CleverReach: Anmeldeformular anlegen
- Verknüpfung zum Anmeldeformular Ihrer Webseite herstellen
- Weitere Einstellungen in CleverReach
- Funktionserklärung Eintrag Newsletterempfänger
- Fehlermeldungen für Sprachtexte
- MaxMind Location Anbindung (Kostenfrei + Kostenpflichtig)
- Anbindung Newslettertool Cleverreach
- Leitfäden
- Leitfaden Barrierefreiheit
- Was ist gutes Design?
- Was macht Webdesign besonders?
- Wie beeinflusst das Design die User Experience?
- Häufige Fehler im Webdesign
- Tipps: die Schrift
- Tipps: User Experience
- Wodurch wird mein Design zeitlos?
- Gibt es gesetzliche Vorgaben für mein Design?
- Worauf muss ich beim Arbeiten im Web mit meinem Design achten?
- Weitere Informationen
- Suchmaschinenoptimierung
- Weitere Funktionen
