Sonderfunktion: Bildoptimierung
Eine große Besonderheit und Stärke von bee.tools ist die automatische Optimierung von Bilddateien. Bilder sind für den größten Teil der Ladedauer Ihrer Webseite verantwortlich und somit ein wichtiger PageSpeed und Rankingfaktor. Eine Optimierung der Bilder durch korrekten Beschnitt und Komprimierung spart immens Speicherplatz und verringert durch die kleinen Dateien den Übertragens-Traffic. bee.tools enthält Funktionen, die Bilder automatisch beschneiden und in den geforderten Größen darstellen.
Bildoptimierung in verschiedenen Levels
Level 1: Geeignetes Bildmaterial hochladen
Wenn möglich, sollte JPG vor PNG bevorzugt werden. Nur wenn eine Transparenz im Bild erforderlich ist oder detaillierte technische Zeichnungen notwendig sind, sollte man PNG verwenden. Wenig-farbige Icons und Symbole sollten eher in SVG vor PNG verwendet werden. PNG nur, wenn es kleiner ist als die SVG-Datei (z. B. bei Flaggen mit vielen Farben und unterschiedlichen Elementen).
Der Grund: Eine JPG-Datei lässt sich besser optimieren und verkleinern. SVG-Dateien werden als Quellcode komprimiert übertragen, während JPG + PNG als Binärdaten übertragen werden, die meist größer sind.
Auf das alte GIF oder BMP-Format sollte nach Möglichkeit verzichtet werden. WebP und AVIF, die beiden optimierten Formate, werden nicht von allen Browsern erkannt, deshalb bitte JPG, PNG oder SVG verwenden. Die WebP und AVIF-Version wird von bee.tools automatisch aus JPG + PNG-Dateien bei der Bildoptimierung erzeugt.
Verläufe als CSS: Bilder, die nur als Hintergrund dienen und einen Verlauf enthalten, sollten lieber per CSS einprogrammiert werden. In diesem Fall wenden Sie sich bitte an unseren Support, der Ihnen das CSS erstellt.
Auf Weißraum und Füllelemente im Bild nach Möglichkeit verzichten: Um ein Bild zentriert darzustellen, kann man im Bild einfach einen Weißraum drumherum legen. Eine schlechte Idee, da dieser Weißraum die Bilddatei vergrößert. In bee.tools gibt es verschiedene Möglichkeiten, ein Bild zentriert darzustellen. Wenn Ihnen an der gewünschten Stelle eine Möglichkeit fehlt, lassen Sie sich bitte von unserem Support beraten.
Großes Bild hochladen: Damit bee.tools die vielen Bildversionen erstellen kann, sollten Sie das Bild in ausreichender Größe anlegen. Als Daumenwert kann man sagen: maximale Layoutbreite in Pixel * 4 .
Bereits beim Upload in die Mediathek kann gewählt werden, ob störender Ballast, wie Bild- und Kamerainformationen entfernt werden sollen (= Standard) oder ob das Bild mit den Original-Meta-Daten verwendet werden soll (z. B. für Downloads bei Mediadatenbanken)
Der Grund: Eine JPG-Datei lässt sich besser optimieren und verkleinern. SVG-Dateien werden als Quellcode komprimiert übertragen, während JPG + PNG als Binärdaten übertragen werden, die meist größer sind.
Auf das alte GIF oder BMP-Format sollte nach Möglichkeit verzichtet werden. WebP und AVIF, die beiden optimierten Formate, werden nicht von allen Browsern erkannt, deshalb bitte JPG, PNG oder SVG verwenden. Die WebP und AVIF-Version wird von bee.tools automatisch aus JPG + PNG-Dateien bei der Bildoptimierung erzeugt.
Verläufe als CSS: Bilder, die nur als Hintergrund dienen und einen Verlauf enthalten, sollten lieber per CSS einprogrammiert werden. In diesem Fall wenden Sie sich bitte an unseren Support, der Ihnen das CSS erstellt.
Auf Weißraum und Füllelemente im Bild nach Möglichkeit verzichten: Um ein Bild zentriert darzustellen, kann man im Bild einfach einen Weißraum drumherum legen. Eine schlechte Idee, da dieser Weißraum die Bilddatei vergrößert. In bee.tools gibt es verschiedene Möglichkeiten, ein Bild zentriert darzustellen. Wenn Ihnen an der gewünschten Stelle eine Möglichkeit fehlt, lassen Sie sich bitte von unserem Support beraten.
Großes Bild hochladen: Damit bee.tools die vielen Bildversionen erstellen kann, sollten Sie das Bild in ausreichender Größe anlegen. Als Daumenwert kann man sagen: maximale Layoutbreite in Pixel * 4 .
Bereits beim Upload in die Mediathek kann gewählt werden, ob störender Ballast, wie Bild- und Kamerainformationen entfernt werden sollen (= Standard) oder ob das Bild mit den Original-Meta-Daten verwendet werden soll (z. B. für Downloads bei Mediadatenbanken)
Level 2: Der richtige Bildschnitt und die richtige Bildgröße (darum kümmert sich bee.tools)
Wird in der Eingabemaske ein Bild ausgewählt, müssen Sie sich um nichts weiter kümmern. Sie wählen das Bild aus, stellen ein, in welchem Größen-Format und welchem Layout es ausgegeben werden soll, der Rest erledigt bee.tools. Das System legt alle benötigten Bildversionen für Sie im Hintergrund an.
„Alle benötigten Bildversionen“ – ich habe doch nur ein Bild 🤔?
Richtig. Sie sehen im Browser nur 1 Bild. Damit es auf Ihrem Bildschirm scharf dargestellt wird, müssen im Hintergrund mehrere Größen angelegt werden.
Auf einfachen, normalen Bildschirmen sehen Sie das Bild in der normalen Breite. Es wird scharf dargestellt, alles Paletti.
4k + Retina Bildschirme benötigen die doppelte Breite, damit das Bild scharf dargestellt wird.
Die neuen 8k-Bildschirme benötigen die vierfache Breite, damit das Bild scharf dargestellt wird.
Das System muss also für unterschiedliche Bildschirmtypen Bildgrößen im Hintergrund zur Verfügung stellen. Das Gleiche gilt für unterschiedliche Auflösungen. Auch hier werden für unterschiedliche Auflösungsgrößen die entsprechenden Bildgrößen benötigt. Bei den Auflösungsgrößen ist jedoch nicht die Schärfe, sondern die Ladezeit ausschlaggebend.
Zusammenfassend kann man also sagen: 🤓 Für die benötigte Schärfe und die benötigte Ladezeit werden unterschiedliche Bildgrößen vom System erstellt. Es werden nur die Daten übertragen, die benötigt werden!
Ihr Rankingerfolg gegenüber vielen WordPress-Templates! In vielen WordPress-Templates wird dieses Vorgehen nicht gemacht. Dort werden die großen Bilder nur mit CSS in die richtige Größe gequetscht. Das führt dazu, dass man viel zu große Bilder herunterladen muss, um die Webseite anzuschauen. Das kostet nicht nur Ladezeit und verschlechtert das Ranking, sondern ist auch nicht ökologisch. Man benötigt mehr Bandbreite und jeder Besucher-PC, jedes Besucher-Gerät benötigt mehr Energie, um das Bild korrekt auszugeben.
„Alle benötigten Bildversionen“ – ich habe doch nur ein Bild 🤔?
Richtig. Sie sehen im Browser nur 1 Bild. Damit es auf Ihrem Bildschirm scharf dargestellt wird, müssen im Hintergrund mehrere Größen angelegt werden.
Auf einfachen, normalen Bildschirmen sehen Sie das Bild in der normalen Breite. Es wird scharf dargestellt, alles Paletti.
4k + Retina Bildschirme benötigen die doppelte Breite, damit das Bild scharf dargestellt wird.
Die neuen 8k-Bildschirme benötigen die vierfache Breite, damit das Bild scharf dargestellt wird.
Das System muss also für unterschiedliche Bildschirmtypen Bildgrößen im Hintergrund zur Verfügung stellen. Das Gleiche gilt für unterschiedliche Auflösungen. Auch hier werden für unterschiedliche Auflösungsgrößen die entsprechenden Bildgrößen benötigt. Bei den Auflösungsgrößen ist jedoch nicht die Schärfe, sondern die Ladezeit ausschlaggebend.
Zusammenfassend kann man also sagen: 🤓 Für die benötigte Schärfe und die benötigte Ladezeit werden unterschiedliche Bildgrößen vom System erstellt. Es werden nur die Daten übertragen, die benötigt werden!
Ihr Rankingerfolg gegenüber vielen WordPress-Templates! In vielen WordPress-Templates wird dieses Vorgehen nicht gemacht. Dort werden die großen Bilder nur mit CSS in die richtige Größe gequetscht. Das führt dazu, dass man viel zu große Bilder herunterladen muss, um die Webseite anzuschauen. Das kostet nicht nur Ladezeit und verschlechtert das Ranking, sondern ist auch nicht ökologisch. Man benötigt mehr Bandbreite und jeder Besucher-PC, jedes Besucher-Gerät benötigt mehr Energie, um das Bild korrekt auszugeben.
Level 3: Optimierte Bildformate (darum kümmert sich bee.tools mit der TinyFy + brain at work Konvertierung)
Neben den richtigen Bildgrößen gibt es heute neue geeignetere Bildformate namens WebP und AVIF. WebP hat in der Regel eine kleinere Dateigröße als JPG. AVIF hat in der Regel eine kleinere Dateigröße als WebP. Allerdings können nicht alle Browser alle Bild-Datei-Formate lesen. Deshalb wird empfohlen, dass man pro Bildversion die drei geeigneten Formate anbietet.
Sobald Sie die Bildoptimierung starten, werden die Bilder wie folgt optimiert:
Sobald Sie die Bildoptimierung starten, werden die Bilder wie folgt optimiert:
- Schritt 1: TinyPNG-Optimierung. Über das Tool TinyPNG werden Ihre JPG- und PNG-Bilddateien optimiert und Speicherplatz eingespart. Dabei entfernt das Tool Informationen aus dem Bild, die für die Darstellung nicht relevant sind. Alte Browser, die nicht mit den modernen Bildformaten umgehen können, können dann dieses optimierte Bild laden. Die Bildoptimierung läuft über den externen Dienst TinyFy (TinyJPG). Bei größeren Optimierungsmengen fallen Kosten bei diesem Anbieter an, bitte informieren Sie sich dazu auf dessen Webseite (https://tinypng.com/developers)
- Schritt 2: WebP-Konvertierung (Unser kostenfreier Service für unsere brain at work Kunden*): Das JPG-Bild wird in das moderne WebP-Format konvertiert. Dieses Format ist sehr platzsparend. Browser, die mit diesem Format umgehen können, werden dann dieses Bild laden.
- Schritt 3: AVIF-Konvertierung (Unser kostenfreier Service für unsere brain at work Kunden*). Das JPG-Bild wird in das moderne AVIF-Format konvertiert. Dieses Format ist noch platzsparender als WebP. Browser, die mit diesem Format umgehen können, werden dann dieses Bild laden.
(*) Die Schritte 2 und 3 der Optimierung finden auf einem eigens dafür von uns bereitgestellten Server statt. Daher kann es vorkommen, dass Ihre Bilder eine gewisse Zeit benötigen, bis sie komplett optimiert sind. Dabei werden Bilder für die Optimierung auf dem Server vorgemerkt. Der Server optimiert die Bilder und informiert Ihr System, damit es automatisch die Bilder abholt und hochlädt.
Um die Bilder zu verwenden, müssen Sie die Bilder sichtprüfen und freigeben. Siehe Punkt „Freigabe der Bilder“
Um die Bilder zu verwenden, müssen Sie die Bilder sichtprüfen und freigeben. Siehe Punkt „Freigabe der Bilder“
Vorteile & Beispiel
Auch heute noch gibt es vielerorts – vorwiegend in ländlichen Gegenden – Probleme mit der Versorgung von schnellem Internet. Das mobile Internet ist zudem nicht immer flächendeckend schnell. Daher ist es sinnvoll, die Ladelast einer Webseite möglichst gering zu halten, da in der Folge dann die Ladezeit sinkt.
Nimmt man an, dass eine einzelne Seite Ihres Internetauftritts 5 MB Speicherplatz benötigt, so müssen diese 5 MB beim Aufruf dieser Seite an den Besucher übertragen werden. Geht man nun davon aus, dass 80 % davon Bilddateien sind, kommen wir auf einen Speicherplatz von 4 MB.
Im Optimalfall kann mit der Verwendung neuester Bildformate gut 90 % Speicherplatz eingespart werden. Das hieße dann, dass aus den ursprünglichen 4 MB nur noch 0,4 MB werden. Die Gesamtlast der Seite beträgt am Schluss dann nur noch 1,4 MB anstatt 5 MB. Dies verringert die Ladezeit der Seite um 66 %.
Nimmt man an, dass eine einzelne Seite Ihres Internetauftritts 5 MB Speicherplatz benötigt, so müssen diese 5 MB beim Aufruf dieser Seite an den Besucher übertragen werden. Geht man nun davon aus, dass 80 % davon Bilddateien sind, kommen wir auf einen Speicherplatz von 4 MB.
Im Optimalfall kann mit der Verwendung neuester Bildformate gut 90 % Speicherplatz eingespart werden. Das hieße dann, dass aus den ursprünglichen 4 MB nur noch 0,4 MB werden. Die Gesamtlast der Seite beträgt am Schluss dann nur noch 1,4 MB anstatt 5 MB. Dies verringert die Ladezeit der Seite um 66 %.
Notwendige Konfiguration

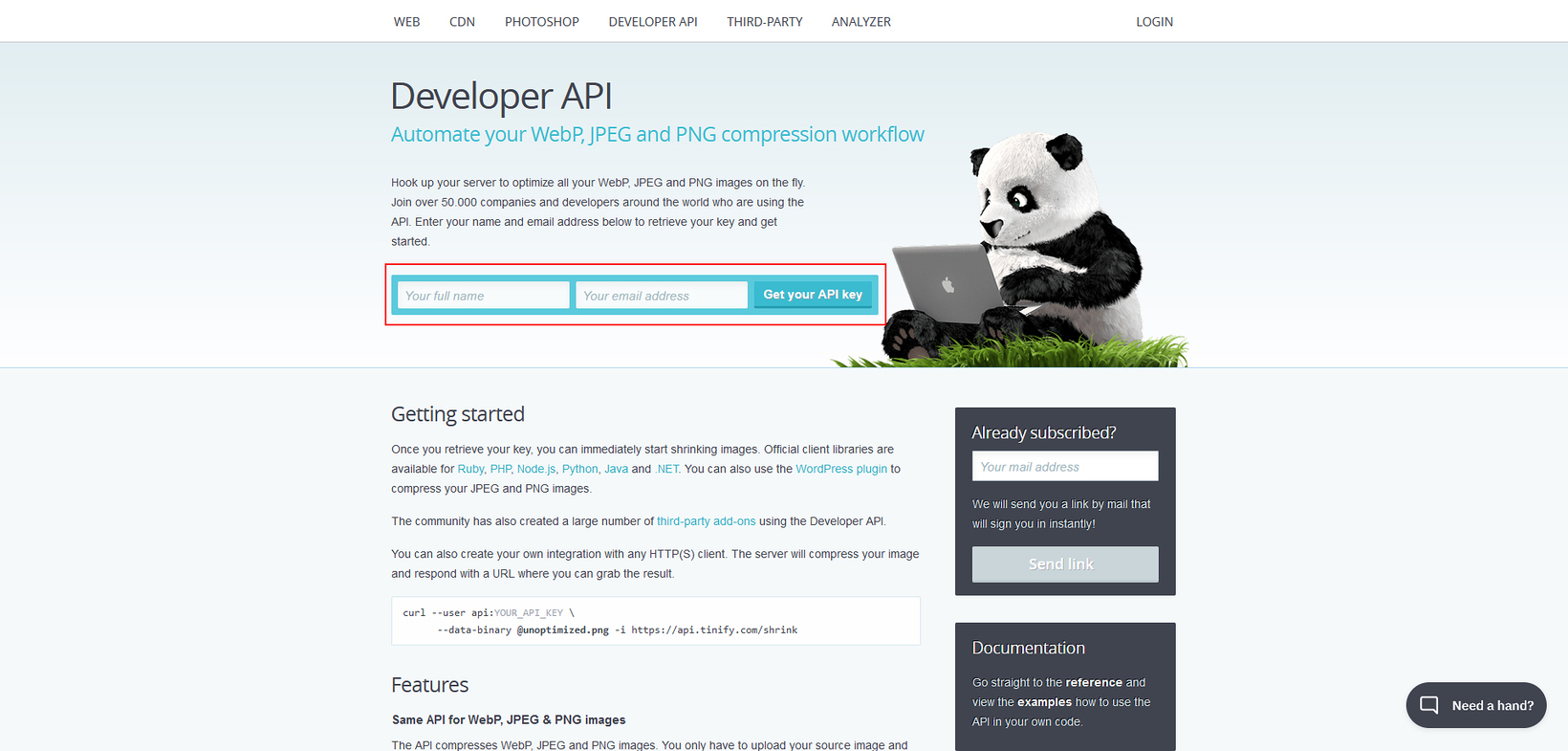
Um die Bilder optimieren können, benötigen Sie einen sog. API-Key von https://tinypng.com/developers. Geben Sie hier Ihren vollen Namen und Ihre E-Mail-Adresse an und klicken Sie anschließend auf “Get your API key”. Sie erhalten dann den Key per E-Mail.

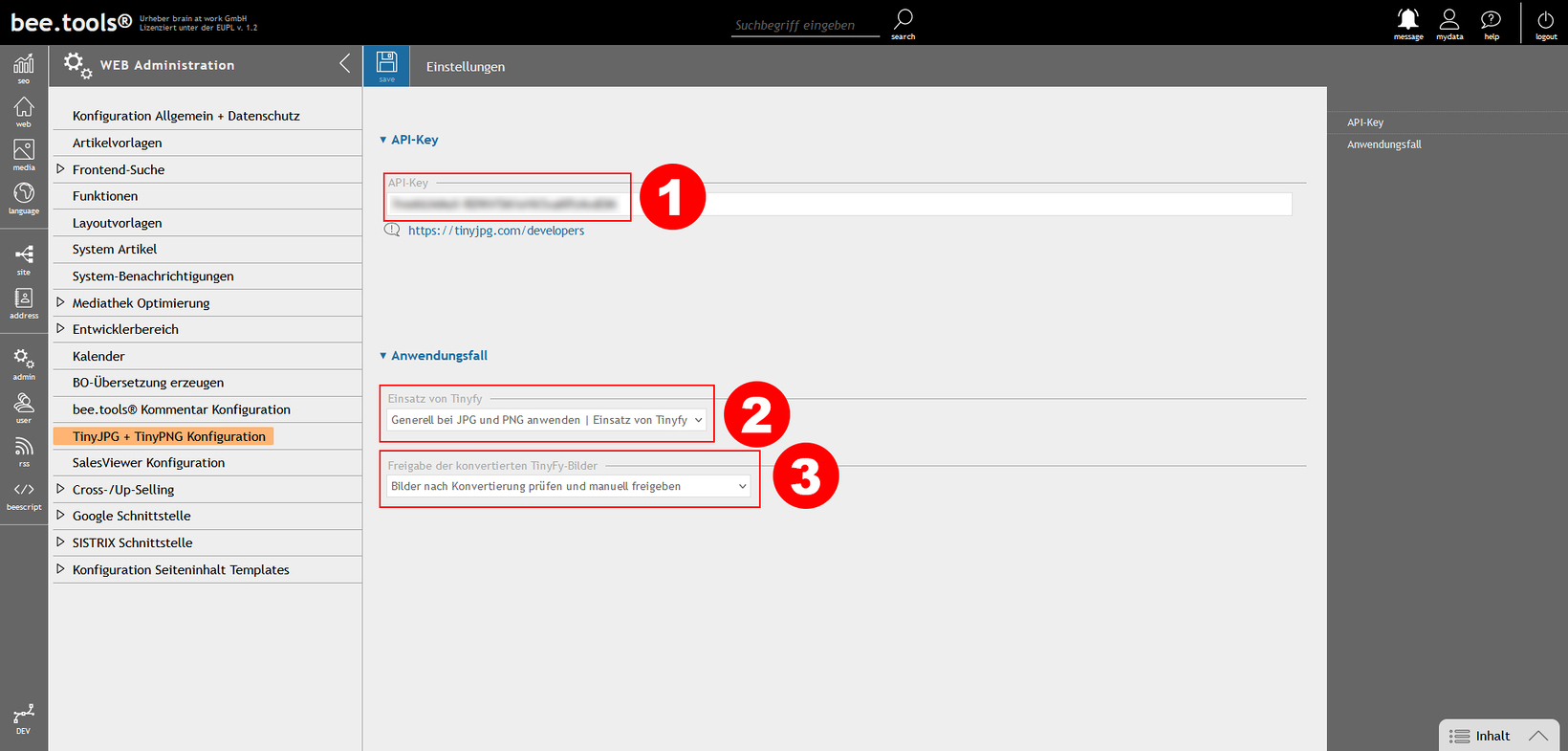
Diesen Key müssen Sie im Backoffice im Modul “admin” unter dem Punkt “TinyJPG + TinyPNG Konfiguration” im Feld “API-Key” (1) hinterlegen. Klicken Sie anschließend auf “save”. In dieser Maske können Sie außerdem festlegen, wie TinyPNG verwendet werden soll (2). Optimalerweise wählen Sie hier “Generell bei JPG und PNG anwenden”. Außerdem können Sie bestimmen, ob die optimierten Bilder erst durch eine Sichtprüfung freigegeben werden sollen (3). Die Optimierungsstufen bzw. Bildformate AVIF und WebP sind möglicherweise verlustbehaftet, daher ist eine Sichtprüfung empfehlenswert.
Freigabe aller konvertierten Bilder

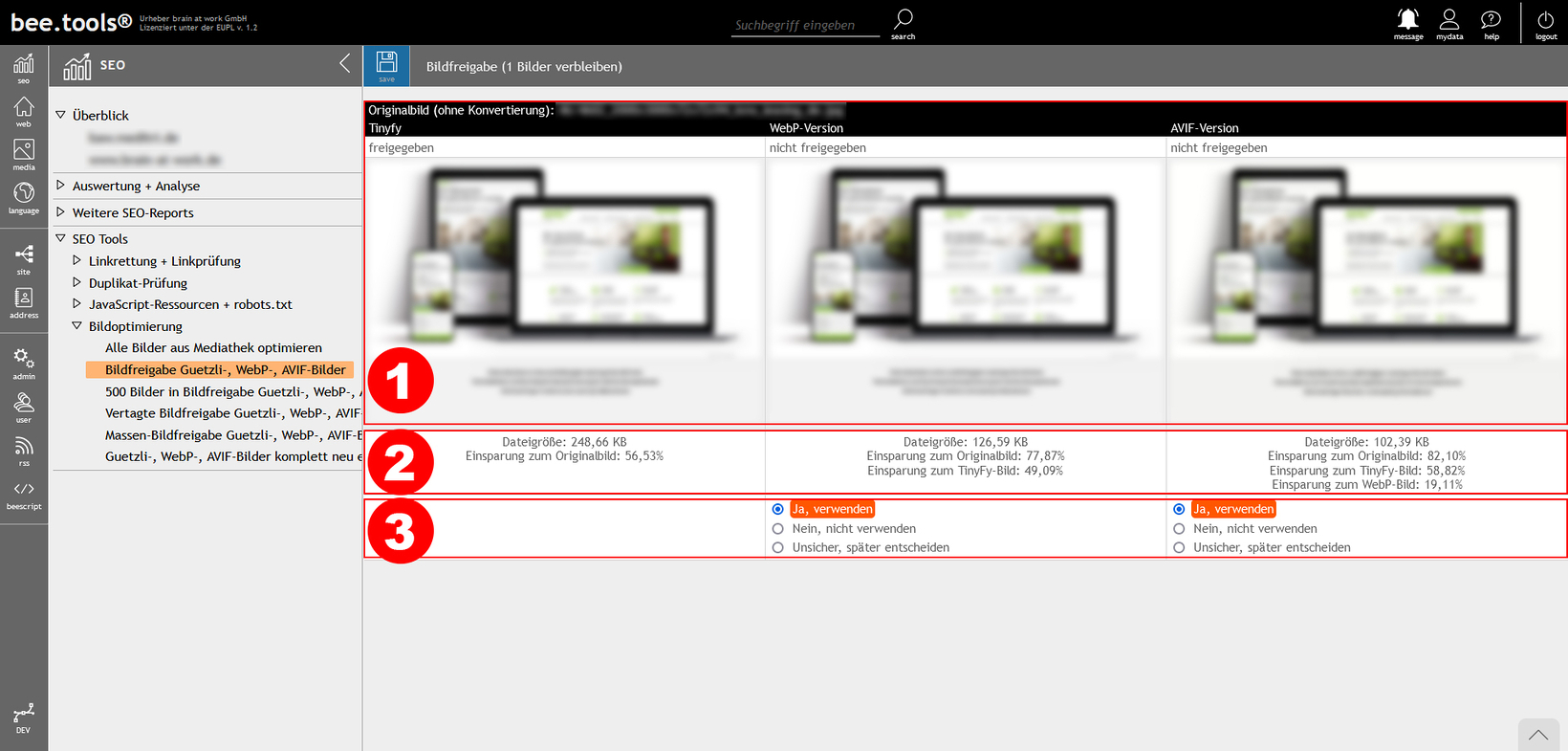
Nachdem die Bilder auf unserem Server konvertiert wurden, stehen Sie in Ihrem Backoffice zur Freigabe bereit. Zur Freigabe Ihrer Bilder gelangen Sie über das Modul “seo”. Dort wählen Sie den Punkt SEO Tools -> Bildoptimierung -> Bildfreigabe Guetzli-, WebP-, AVIF-Bilder.
In der Freigabe-Maske sehen Sie nun 3 Spalten:
- TinyPNG-Optimierung
- WebP-Konvertierung
- AVIF-Konvertierung
Da das TinyPNG-optimierte Bild nicht verlustbehaftet ist, wird dieses automatisch verwendet und muss nicht freigegeben werden. Die Formate WebP und AVIF können jedoch verlustbehaftet sein. Daher wird eine Sichtprüfung hier empfohlen.
Die Maske ist außerdem in 3 Reihen unterteilt:
- Das Bild (1). Hier können Sie die 3 Bildversionen miteinander vergleichen. Bei Klick auf eines der Bilder öffnet sich dieses in einer Großansicht. So können Sie sicherstellen, dass die Bildqualität für Sie zufriedenstellend ist.
- Bilddaten & Vergleich zu anderen Versionen (2). Hier sehen Sie, wieviel Speicher das optimierte/konvertierte Bild benötigt und welchen Unterschied dies zu den anderen Bildversionen macht.
- Freigabeoption (3). An dieser Stelle können Sie entscheiden, ob Sie das gezeigte Bild verwenden möchten. Das System entscheidet anhand der Bilddaten bereits vor. Sollte es passieren, dass eine Optimierungsstufe mehr Speicherplatz benötigt als die vorherige, wird diese auch bereits automatisch abgewählt.
Massenfreigabe der Bilder
bee.tools bietet auch die Möglichkeit einer Massenfreigabe aller Bilder, dabei gibt es jedoch Fallstricke:
- Die Bildqualität muss vorher bei einigen Bilder per Sichtprüfung gesichert werden.
- In Einzelfällen kommt es bei transparenten PNG-Bildern zu Problemen mit der Transparenz. Diese werden im WebP-Format schwarz aufgefüllt. Grafiken mit transparentem Hintergrund haben dann also einen schwarzen Hintergrund. Sollten Sie ein solches Bild nach der Massenfreigabe finden, können Sie es in der Mediathek wieder auf “nicht freigeben” setzen.
Die Massenfreigabe erreichen Sie im Modul “seo”. Dort wählen Sie den Punkt SEO Tools -> Bildoptimierung -> Massen-Freigabe Guetzli-, WebP-, AVIF-Bilder. Dort erhalten Sie einen Überblick über den aktuellen Freigabestatus. Mit einem Klick auf “save” werden alle Bilder freigegeben.
Freigabeentscheidung widerrufen
Stellen Sie im Nachhinein fest, dass ein Bild fälschlicherweise freigegeben wurde, können Sie Ihre Entscheidung widerrufen. Das geht entweder über das Modul „media“ oder direkt im „Frontend-Editing“.
Bildfreigabe in der Mediathek setzen
- Dazu öffnen Sie das Modul „media“ und navigieren in der Struktur zu Ihrem gewünschten Bild. (Verwenden Sie alternativ die Backoffice-Suche)
- Per Klick auf das Thumbnail oder auf die drei Punkte -> „Bearbeiten des Media-Datensatzes" öffnet sich die Bearbeiten-Maske. Im Abschnitt „Datei-Version(en)“ finden Sie alle erstellen Versionen dieses Bildes. An dieser Stelle können Sie für jede Version die Bildfreigabe anpassen.
Bildfreigabe über das Frontend-Editing setzen
Öffnen Sie das Frontend-Editing mit einem der Auge-Buttons beim Artikel oder in der Artikelliste, falls Sie es bislang nicht offen haben
Navigieren Sie auf die Seite, auf der das Bild verwendet wird.
Fahren Sie mit der Maus über das Bild und klicken Sie mit der rechten Maustaste, damit sich das Kontextmenü öffnet.
Wählen Sie dort den Punkt „Bildinformationen anzeigen"
Ihnen werden nun die Bildversionen angezeigt, die bei diesem Bild verwendet werden.
Hinweis: Diese Ansicht ist ähnlich der Mediathek-Ansicht „Dateiversionen“, zeigt jedoch wirklich nur die Versionen an, die in diesem Bild im Frontend verwendet werden. Wird das Bild an anderen Stellen verwendet, gibt es noch deutlich mehr Bildversionen, die Ihnen hier aber nicht angezeigt werden!
Über die Auswahl „Freigeben“, „Nicht verwenden", „Unsicher, später entscheiden“ und „Datei neu erzeugen“ können Sie die Freigabe des jeweiligen Bildes steuern. Sobald die Auswahl gesetzt wird, wird diese automatisch beim Setzen der Eigenschaft gespeichert!
Ihnen wird in dieser Tabelle grafisch angezeigt, ob sie aus Ladezeit- und Bildgrößen-Sicht die optimierten Bildversionen nutzen. Wird in der ersten Zelle eine Fabrik als Icon angezeigt, wurden die Bilder noch nicht optimiert oder die optimierten Bilder werden nicht verwendet. Sollte die Bildoptimierung bisher für diese Bildversion nicht stattgefunden haben, können Sie das Bild hier manuell optimieren. Betrifft es mehrere Bilder, empfehlen wir jedoch, die Massenoptimierung durchzuführen. Bedenken Sie bei der sofortigen Optimierung, dass die WebP und AVIF-Bilder etwas Zeit brauchen, bis unser Server diese für Sie erstellt. Sie müssen diese dann prüfen und freigeben.
Navigieren Sie auf die Seite, auf der das Bild verwendet wird.
Fahren Sie mit der Maus über das Bild und klicken Sie mit der rechten Maustaste, damit sich das Kontextmenü öffnet.
Wählen Sie dort den Punkt „Bildinformationen anzeigen"
Ihnen werden nun die Bildversionen angezeigt, die bei diesem Bild verwendet werden.
Hinweis: Diese Ansicht ist ähnlich der Mediathek-Ansicht „Dateiversionen“, zeigt jedoch wirklich nur die Versionen an, die in diesem Bild im Frontend verwendet werden. Wird das Bild an anderen Stellen verwendet, gibt es noch deutlich mehr Bildversionen, die Ihnen hier aber nicht angezeigt werden!
Über die Auswahl „Freigeben“, „Nicht verwenden", „Unsicher, später entscheiden“ und „Datei neu erzeugen“ können Sie die Freigabe des jeweiligen Bildes steuern. Sobald die Auswahl gesetzt wird, wird diese automatisch beim Setzen der Eigenschaft gespeichert!
Ihnen wird in dieser Tabelle grafisch angezeigt, ob sie aus Ladezeit- und Bildgrößen-Sicht die optimierten Bildversionen nutzen. Wird in der ersten Zelle eine Fabrik als Icon angezeigt, wurden die Bilder noch nicht optimiert oder die optimierten Bilder werden nicht verwendet. Sollte die Bildoptimierung bisher für diese Bildversion nicht stattgefunden haben, können Sie das Bild hier manuell optimieren. Betrifft es mehrere Bilder, empfehlen wir jedoch, die Massenoptimierung durchzuführen. Bedenken Sie bei der sofortigen Optimierung, dass die WebP und AVIF-Bilder etwas Zeit brauchen, bis unser Server diese für Sie erstellt. Sie müssen diese dann prüfen und freigeben.
Bildgrößen testen
Pagespeed Online

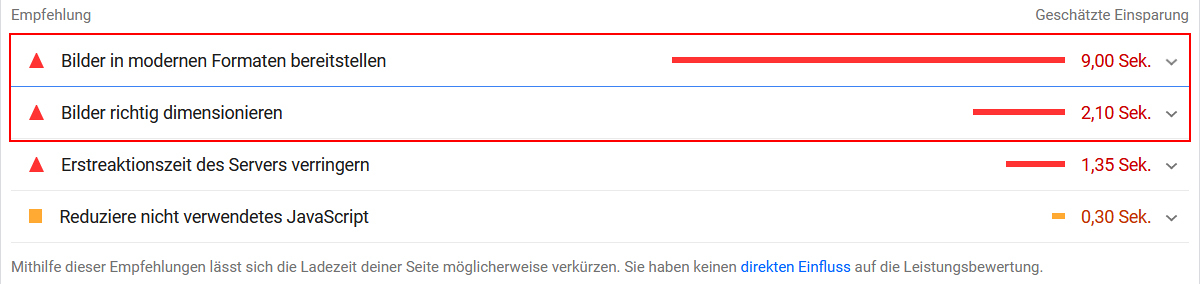
Unter https://pagespeed.web.dev/ erreichen Sie die PageSpeed Insights. Dies ist ein Test-Tool, das verschiedene Kriterien einer Webseite untersucht und bewertet. Unter anderem werden hier auch die Ladezeit und die Bildgrößen analysiert und ggf. bemängelt. Achtung: Selbst bei optimierten Bildern kann es vorkommen, dass das Tool hier noch ein paar wenige Bilder bemängelt. Dies kann jedoch vernachlässigt werden. In diesem Tool können Sie jeweils nur eine Seite Ihrer Webseite prüfen.
Browser-Konsole > Lighthouse-Check
Den Geschwindigkeitstest können Sie auch über Ihren Browser Google Chrome oder Microsoft Edge durchführen. Öffnen Sie dazu die Browserkonsole (Strg/Ctrl + Shift + i) und navigieren Sie dort auf Lighthouse. Folgen Sie dort den Anweisungen. In diesem Tool können Sie jeweils nur eine Seite Ihrer Webseite prüfen.
Verwendung des SEO-Tools “Screaming Frog SEO Spider”
Im kostenpflichtigen SEO-Tool “Screaming Frog SEO Spider” (https://www.screamingfrog.co.uk/seo-spider/) können Sie über “Konfiguration” -> “API-Zugang” -> “PageSpeed Insights” eine Verbindung zu Pagespeed Insights online herstellen. Nach Beendigung des Crawls können Sie im Register “PageSpeed” die Werte für all Ihre Seiten abrufen. Weitere Informationen finden Sie im Screaming Frog SEO Spider Benutzerleitfaden: https://www.screamingfrog.co.uk/seo-spider/user-guide/configuration/#pagespeed-insights-integration.

Medienverwaltung
(auch Mediathek genannt)
Öffnen
Mediaordner
Öffnen

Upload von Bildern & Dateien
Öffnen

Videos uploaden & bearbeiten
Öffnen

Mediadaten bearbeiten, löschen, erstellen
Öffnen

Mediensammlung
Öffnen

Massenbearbeitung von Mediadaten
Öffnen

Bildoptimierung
Öffnen

Motiverkennung mit KI
Öffnen

HowTo: Mediathek bereinigen
Nicht benötigte Bild + Bildversionen löschen
Öffnen
HowTo: Bildfreigabe
Bildfreigabe nach WebP + AVIF Bildoptimierung
Öffnen
HowTo: Video SEO-Ranking + Barrierefreiheit
Video-Vorbereitung / -Konfiguration für Google Ranking
ÖffnenWeitere Hilfeseiten
- Grundaufbau
- SEO
- Web
- Mediathek
- Medienverwaltung
- Mediaordner
- Upload von Bildern & Dateien
- Videos uploaden & bearbeiten
- Mediadaten bearbeiten, löschen, erstellen
- Mediadaten löschen
- Verwendungsprüfung einer Mediadatei
- Mediadatei ersetzen
- Bild rotieren & spiegeln
- Bild zuschneiden & neues Bild erzeugen
- PDF in JPG konvertieren
- PNG in JPG konvertieren
- GIF in JPG konvertieren
- JPG + PNG: Wasserzeichen hinzufügen + Bild in Bild
- MP4-Dateien in HTML5-Video konvertieren
- Mediadaten: Informationen auslesen + hinterlegen
- Mediadaten: Copyright-Auszeichnung
- Bilder für das Web optimieren
- Bilder mit Leonardo.AI erstellen
- Mediensammlung
- Massenbearbeitung von Mediadaten
- Bildoptimierung
- Motiverkennung mit KI
- HowTo: Mediathek bereinigen
- HowTo: Bildfreigabe
- HowTo: Video SEO-Ranking + Barrierefreiheit
- Frontend-Editing (siehe Web > Inhaltspflege via Frontend)
- Mehrsprachigkeit
- Webshop
- Shop-Modul
- Basis-Modul Webshop
- Vorbereitung für das Google Merchant Center
- Gutschein Add-on
- Anbindung verschiedener Zahlungsprovider
- Anbindung an Ihr Warenwirtschaftssystem / PIM
- Bestellverwaltung Add-on
- Gespeicherte Bestellungen Add-on
- Preisgruppen / Individualpreise Add-on verfügbar
- Individuelle Sonderprogrammierung / Erweiterungen
- Bestellauswertungen Add-On
- Shop-Modul
- Webshop
- Shop-Modul
- Basis-Modul Webshop
- Vorbereitung für das Google Merchant Center
- Gutschein Add-on
- Anbindung verschiedener Zahlungsprovider
- Anbindung an Ihr Warenwirtschaftssystem / PIM
- Bestellverwaltung Add-on
- Gespeicherte Bestellungen Add-on
- Preisgruppen / Individualpreise Add-on verfügbar
- Individuelle Sonderprogrammierung / Erweiterungen
- Bestellauswertungen Add-On
- Shop-Modul
- Administration
- Anbindung Newslettertool Cleverreach
- Wissenswertes über das Thema Newsletter
- Eintrag des CleverReach-API-Schlüssel
- Benötigte Felder im Formular Eingabetemplate (eTPL XML)
- In CleverReach: Empfängerliste anlegen
- In CleverReach: Anmeldeformular anlegen
- Verknüpfung zum Anmeldeformular Ihrer Webseite herstellen
- Weitere Einstellungen in CleverReach
- Funktionserklärung Eintrag Newsletterempfänger
- Fehlermeldungen für Sprachtexte
- MaxMind Location Anbindung (Kostenfrei + Kostenpflichtig)
- Anbindung Newslettertool Cleverreach
- Leitfäden
- Leitfaden Barrierefreiheit
- Was ist gutes Design?
- Was macht Webdesign besonders?
- Wie beeinflusst das Design die User Experience?
- Häufige Fehler im Webdesign
- Tipps: die Schrift
- Tipps: User Experience
- Wodurch wird mein Design zeitlos?
- Gibt es gesetzliche Vorgaben für mein Design?
- Worauf muss ich beim Arbeiten im Web mit meinem Design achten?
- Weitere Informationen
- Suchmaschinenoptimierung
- Weitere Funktionen
