Upload von Bildern + DateienModul “media”
Upload, Drag&Drop oder HTTP-Upload

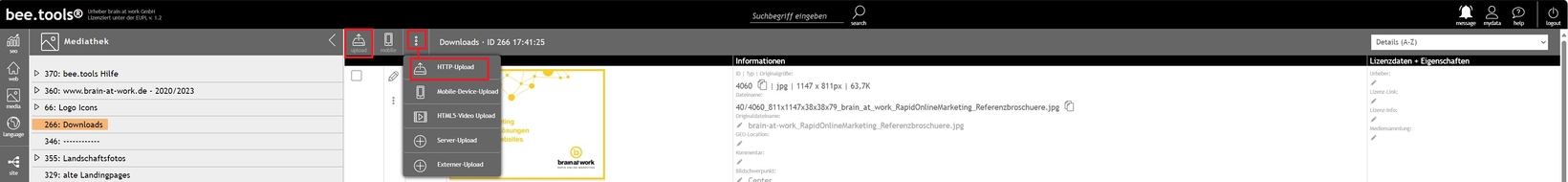
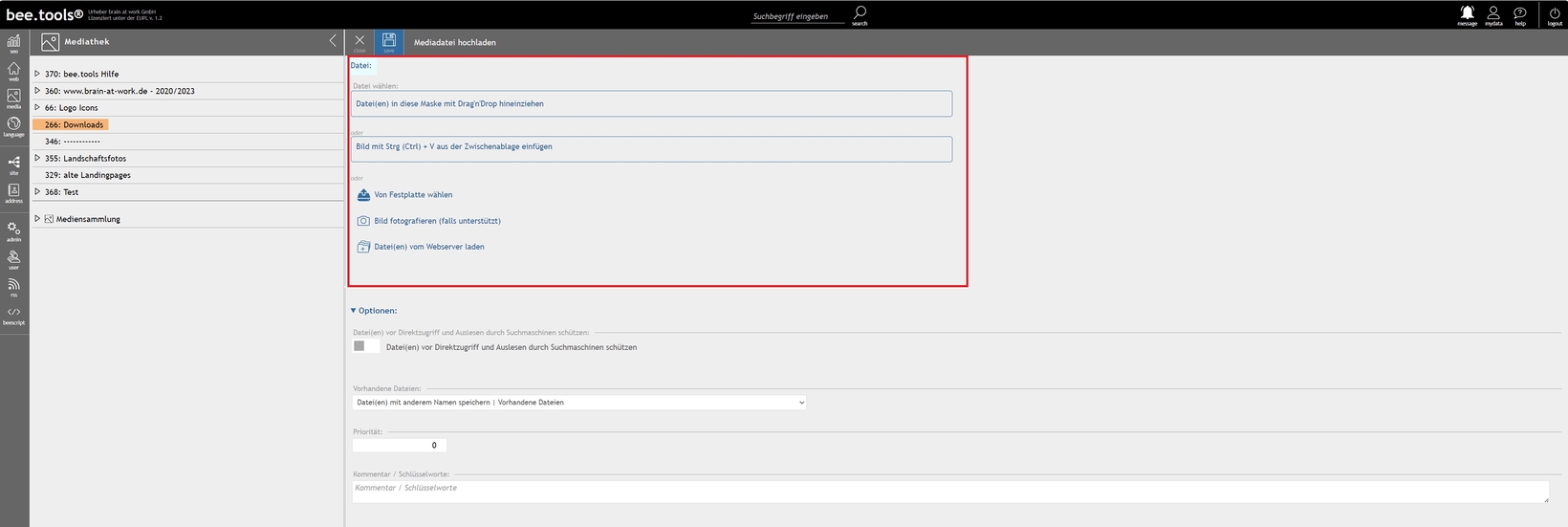
Über die Upload-Schaltfläche, die HTTP-Upload-Schaltfläche oder über Drag&Drop einer Datei in die rechte Medialiste (sofern vom Browser unterstützt), wird der Upload-Dialog gezeigt. Hier kann der Upload von Dateien einfach durchgeführt werden, via

- Drag & Drop: Markieren Sie die Datei(en) auf Ihrer Festplatte und ziehen Sie diese per Drag & Drop in den oberen Drag & Drop-Bereich der Maske.
- Copy & Paste: Wenn Sie Bilder in Programmen, wie z. B. Word oder dem SnippingTool kopieren, können diese mit strg + c (Windows) bzw. Befehl + c (Mac) kopiert und mit strg + v (Windows) bzw. Befehl + v (Mac) eingefügt werden. Beim Einfügen werden generell PNG-Bilder erzeugt. Wenn Sie lieber JPG bevorzugen, können Sie das Bild nach dem Upload in JPG wandeln.
- Von Festplatte wählen: Datei kann über einen Dialog von Ihrer Festplatte gewählt werden.
- Bild fotografieren: Sofern der Browser Zugriff auf Ihre Webcam hat, können Sie Bilder direkt fotografieren. Vor allem auf dem Tablet / Smartphone sinnvoll.
- Datei(en) vom Webserver laden: Sofern die Bilder bereits auf den Webserver geladen sind, können Sie diese in die Mediathek einbinden lassen.
Die hochzuladenden Dateien werden nach Auswahl in der Maske angezeigt. Um Bilder vom Upload zu entfernen, können Sie auf das Bild klicken und es für den Upload deaktivieren.
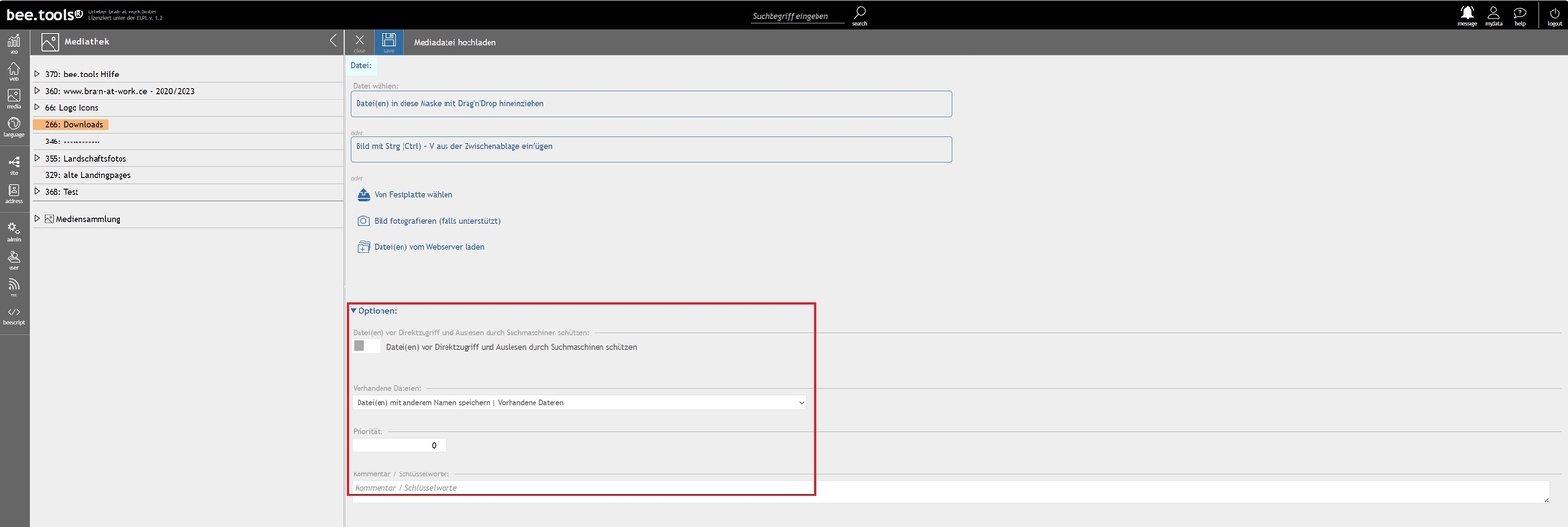
In der Maske „Mediadatei hochladen“ erhalten Sie außerdem einige Optionen zur Handhabung der neuen Mediadateien. Öffnen Sie dazu den Bereich „Optionen“
In der Maske „Mediadatei hochladen“ erhalten Sie außerdem einige Optionen zur Handhabung der neuen Mediadateien. Öffnen Sie dazu den Bereich „Optionen“

- Datei(en) vor Direktzugriff und Auslesen durch Suchmaschinen schützen: Schützt die Mediadatei vor einem Zugriff von „außen“. Die Motiverkennung von openAI wird nicht durchgeführt.
- MP4-Dateien als HTML5-Video anlegen (sofern eine mp4-Datei in den Upload-Bereich gelegt wurde): Erzeugt ein HTML-Video-Upload. Nach dem Upload sollten Sie noch weitere Daten beim Video-Datensatz ergänzen.
- Bildschwerpunkt: Voreingestellter Bildschwerpunkt des Motivs im Bild (sofern eine Bilddatei - Format png, jpg, gif - in den Upload-Bereich gelegt wurde)
- Zip Datei entpacken: Entpackt eine komprimierte .zip-Datei nach dem Upload (sofern ein zip-Archiv in den Upload-Bereich gelegt wurde)
- Vorhandene Dateien: Gibt an, ob und wie bereits vorhandene Dateien ersetzt werden.
- Zusätzliches Vorschaubild erzeugen - aus erster PDF-Seite (sofern eine pdf-Datei in den Upload-Bereich gelegt wurde): Erzeugt ein zusätzliches Vorschaubild als eigenen Mediendatensatz von dem PDF-Dokument.
- Meta-Daten entfernen: Sämtliche Bild-Informationen werden nach dem Auslesen und Speichern in bee.tools aus der Mediadatei entfernt (sofern eine Bilddatei - Format png, jpg, gif - in den Upload-Bereich gelegt wurde)
- Motiverkennung über OpenAI: Ist in der OpenAI API-Konfiguration der entsprechende Prompt gesetzt, ist diese Eigenschaften bei Bilder automatisch für Nicht-geschützte Uploads aktiv. Nach dem Bildupload wird dabei das Bild an openAI gesendet, erkannt und die Information wird beim Mediadatensatz hinterlegt. Je nach openAI Konfiguration werden unterschiedliche Felder befüllt, wie z. B. Alt-Text, Description-Text, Backoffice-Suche, ….
Neben den wählbaren Optionen gibt es automatische Aktionen, die beim Upload durchgeführt werden.
Mit Klick auf „save“ werden die Bilder nacheinander hochgeladen. Je nach Dateigröße und Internetgeschwindigkeit, kann dies mehrere Minuten dauern. Die Mediathek quittiert den fertigen Upload mit einem grünen Textbalken „Upload abgeschlossen“ – bitte schließen Sie zuvor auf keinen Fall Ihren Browser!
- Die erforderlichen (konfigurierten) Sprachtexte werden angelegt
- Bei nicht als geschützt markierten Uploads: Von PDF-Dateien werden Meta-Daten + Text-Inhalte (sofern nicht passwortgeschützt) ausgelesen und im Mediendatensatz gespeichert. So kann der Text-Inhalt über die Backoffice-Suche erfasst werden.
Mit Klick auf „save“ werden die Bilder nacheinander hochgeladen. Je nach Dateigröße und Internetgeschwindigkeit, kann dies mehrere Minuten dauern. Die Mediathek quittiert den fertigen Upload mit einem grünen Textbalken „Upload abgeschlossen“ – bitte schließen Sie zuvor auf keinen Fall Ihren Browser!
Upload von HTML5-Video-Dateien
Ihre Videodateien können Sie ebenfalls in der Mediathek ablegen. So müssen Sie nicht den Umweg über einen externen Videohoster gehen und sind außerdem datenschutzrechtlich auf der sicheren Seite.
Wie der Upload von Videodateien funktioniert, erfahren Sie in unserer Hilfe “HTML5-Video”.
Mobile-Device-Upload
Über den Mobile-Device-Upload können sehr schnell Bilder direkt vom Smartphone in die Mediathek übertragen werden. Sie sparen sich den umständlichen Umweg über Ihren PC/Mac. Während des gesamten Uploads müssen Sie im Backoffice eingeloggt bleiben. Sobald Sie sich aus dem Backoffice ausloggen, können keine Bilder mehr übertragen werden. Starten Sie dann einfach wieder den Vorgang. Somit ist sichergestellt, dass kein Fremder Daten hochladen kann, sollte der QR-Code von jemandem anderen abfotografiert und verschickt worden sein.
So verbinden Sie Ihr Smartphone mit der Mediathek:
So verbinden Sie Ihr Smartphone mit der Mediathek:

- Navigieren Sie zuerst in den gewünschten Mediaordner.
- Klicken Sie anschließen auf die Schaltfläche „mobile“ oder über die 3-Punkte auf „Mobile-Device-Upload“.
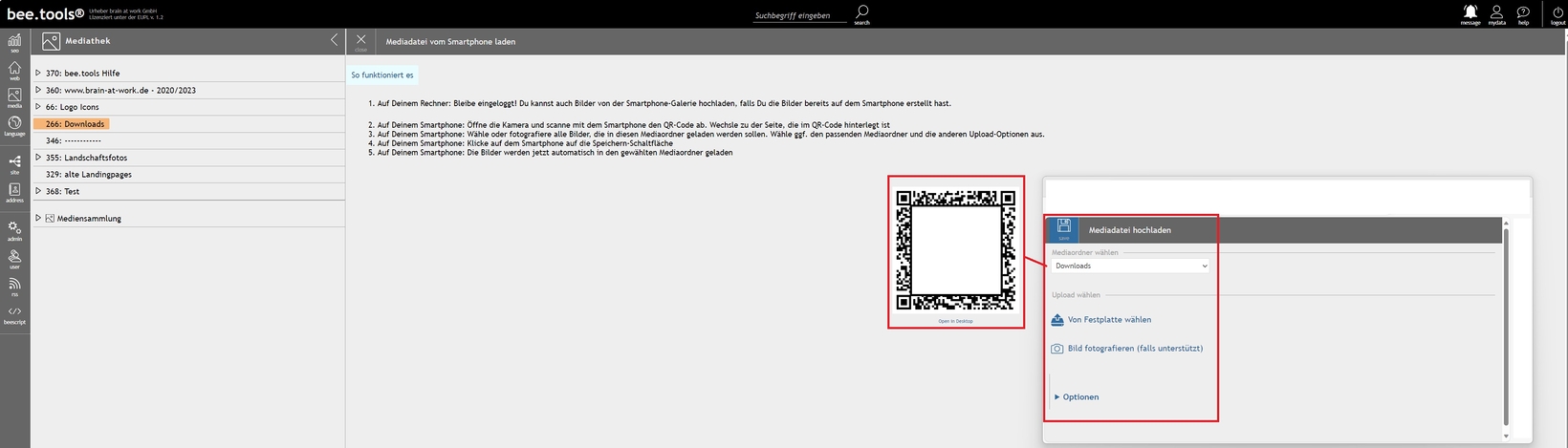
- Es öffnet sich nun eine Maske mit einem QR-Code sowie der Erklärung dieser Funktion.
- Öffnen Sie Ihre Kamera oder den QR-Code-Reader auf Ihrem Smartphone und halten Sie Ihr Smartphone an den QR-Code auf dem Bildschirm.
- Ihr Smartphone verbindet sich jetzt mit der Upload-Maske. Hier können Sie den Ziel-Mediaordner wählen (Standard = aktuell geöffneter Mediaordner).
- Nun können Sie Dateien von Ihrem Smartphone übertragen, solange Ihr Arbeitsplatz in der Mediathek eingeloggt bleibt, können Sie auch mit Ihrem Smartphone direkt Fotos mit der Kamera schießen und direkt in die Mediathek hochladen.
Server-Upload
Sie können Mediadateien, die bereits auf dem Server abgelegt wurden, mit wenigen Schritten in Ihre Mediathek importieren:
- Bevor diese Funktion die gewünschten Ordner im data-Verzeichnis anzeigt, müssen Sie diese im „admin“-Bereich „Konfiguration Allgemein + Datenschutz“ einmalig genehmigen
- Laden Sie die gewünschten Mediadateien über ein FTP / SFTP-Programm in den entsprechenden Ordner auf Ihrem Webserver und legen Sie die gewünschte Ordnerstruktur an.
- Navigieren Sie in der Mediathek in den gewünschten Ordner und klicken Sie oben auf die 3 Punkte: Wählen Sie „Server-Upload“ aus dem Kontextmenü.
- In der folgenden Maske aktivieren Sie die Ordner und Dateien, die in die Mediathek übernommen werden sollen.
- Mit einem Klick auf den “save”-Button, werden die Dateien vom Server in die Mediathek importiert. Die Dateien werden beim Upload automatisch vom Webserver entfernt. Die angelegte Ordnerstruktur bleibt erhalten.
Externer Upload
Die Mediathek bietet eine Möglichkeit, viele externe Mediadateien schnell und einfach in die Mediathek zu importieren. Dies ist bspw. bei einem Umzug von einem anderen CMS oder beim Import von Katalogdateien sinnvoll.
- Navigieren Sie in den gewünschten Mediaordner in der Mediathek und klicken Sie in der Medialiste oben auf die 3 Punkte: Wählen Sie “Externer-Upload” aus dem Kontextmenü.
- In der folgenden Maske fügen Sie die kompletten Pfade zu den externen Mediadateien ein. Jeder Pfad muss dabei in einer eigenen Zeile stehen.
- Falls gewünscht können Sie außerdem ein Präfix für die Dateien angeben.
- Mit einem Klick auf den Button “save” werden die Mediadateien in die Mediathek importiert. Die Dauer des Imports ist abhängig von der Geschwindigkeiten des Quell- und Zielservers.
Automatische Importe
Auf Wunsch können wir automatische Importe programmieren. Hierbei können automatisch Mediadateien aus Ihrem PIM-System synchronisiert werden. Sprechen Sie uns gerne darauf an, um die nötigen Anforderungen besprechen zu können.

Medienverwaltung
(auch Mediathek genannt)
Öffnen
Mediaordner
Öffnen

Upload von Bildern & Dateien
Öffnen

Videos uploaden & bearbeiten
Öffnen

Mediadaten bearbeiten, löschen, erstellen
Öffnen

Mediensammlung
Öffnen

Massenbearbeitung von Mediadaten
Öffnen

Bildoptimierung
Öffnen

Motiverkennung mit KI
Öffnen

HowTo: Mediathek bereinigen
Nicht benötigte Bild + Bildversionen löschen
Öffnen
HowTo: Bildfreigabe
Bildfreigabe nach WebP + AVIF Bildoptimierung
Öffnen
HowTo: Video SEO-Ranking + Barrierefreiheit
Video-Vorbereitung / -Konfiguration für Google Ranking
ÖffnenWeitere Hilfeseiten
- Grundaufbau
- SEO
- Web
- Mediathek
- Medienverwaltung
- Mediaordner
- Upload von Bildern & Dateien
- Videos uploaden & bearbeiten
- Mediadaten bearbeiten, löschen, erstellen
- Mediadaten löschen
- Verwendungsprüfung einer Mediadatei
- Mediadatei ersetzen
- Bild rotieren & spiegeln
- Bild zuschneiden & neues Bild erzeugen
- PDF in JPG konvertieren
- PNG in JPG konvertieren
- GIF in JPG konvertieren
- JPG + PNG: Wasserzeichen hinzufügen + Bild in Bild
- MP4-Dateien in HTML5-Video konvertieren
- Mediadaten: Informationen auslesen + hinterlegen
- Mediadaten: Copyright-Auszeichnung
- Bilder für das Web optimieren
- Bilder mit Leonardo.AI erstellen
- Mediensammlung
- Massenbearbeitung von Mediadaten
- Bildoptimierung
- Motiverkennung mit KI
- HowTo: Mediathek bereinigen
- HowTo: Bildfreigabe
- HowTo: Video SEO-Ranking + Barrierefreiheit
- Frontend-Editing (siehe Web > Inhaltspflege via Frontend)
- Mehrsprachigkeit
- Webshop
- Shop-Modul
- Basis-Modul Webshop
- Vorbereitung für das Google Merchant Center
- Gutschein Add-on
- Anbindung verschiedener Zahlungsprovider
- Anbindung an Ihr Warenwirtschaftssystem / PIM
- Bestellverwaltung Add-on
- Gespeicherte Bestellungen Add-on
- Preisgruppen / Individualpreise Add-on verfügbar
- Individuelle Sonderprogrammierung / Erweiterungen
- Bestellauswertungen Add-On
- Shop-Modul
- Webshop
- Shop-Modul
- Basis-Modul Webshop
- Vorbereitung für das Google Merchant Center
- Gutschein Add-on
- Anbindung verschiedener Zahlungsprovider
- Anbindung an Ihr Warenwirtschaftssystem / PIM
- Bestellverwaltung Add-on
- Gespeicherte Bestellungen Add-on
- Preisgruppen / Individualpreise Add-on verfügbar
- Individuelle Sonderprogrammierung / Erweiterungen
- Bestellauswertungen Add-On
- Shop-Modul
- Administration
- Anbindung Newslettertool Cleverreach
- Wissenswertes über das Thema Newsletter
- Eintrag des CleverReach-API-Schlüssel
- Benötigte Felder im Formular Eingabetemplate (eTPL XML)
- In CleverReach: Empfängerliste anlegen
- In CleverReach: Anmeldeformular anlegen
- Verknüpfung zum Anmeldeformular Ihrer Webseite herstellen
- Weitere Einstellungen in CleverReach
- Funktionserklärung Eintrag Newsletterempfänger
- Fehlermeldungen für Sprachtexte
- MaxMind Location Anbindung (Kostenfrei + Kostenpflichtig)
- Anbindung Newslettertool Cleverreach
- Leitfäden
- Leitfaden Barrierefreiheit
- Was ist gutes Design?
- Was macht Webdesign besonders?
- Wie beeinflusst das Design die User Experience?
- Häufige Fehler im Webdesign
- Tipps: die Schrift
- Tipps: User Experience
- Wodurch wird mein Design zeitlos?
- Gibt es gesetzliche Vorgaben für mein Design?
- Worauf muss ich beim Arbeiten im Web mit meinem Design achten?
- Weitere Informationen
- Suchmaschinenoptimierung
- Weitere Funktionen
