Modul “media” - Massenbearbeitung
Massenbearbeitung von MediaordnernMarkieren mehrerer Mediaordner
bee.tools erlaubt das Bearbeiten (markieren) von mehreren Mediaordnern gleichzeitig. Dazu gehen Sie wie folgt vor:
- Aktivieren Sie die Checkbox unterhalb des Ordnerbaums. Es erscheinen Checkboxen vor den Mediaordnern in Ihrem Ordnerbaum.
- Aktivieren Sie die Checkboxen vor den Ordnern, die Sie bearbeiten möchten. Klicken Sie mit gedrückter STRG-Taste, um auch alle Unterordner zu aktivieren.
- Klicken Sie unterhalb des Ordnerbaums in das Dropdown “Aktion”.
- Wählen Sie eine Option aus dem Dropdown:
- Abgleich mehrerer Mediaordner
- Markierte Mediaordner löschen
- Struktur mit ID in Zwischenablage kopieren
- Struktur in Zwischenablage kopieren
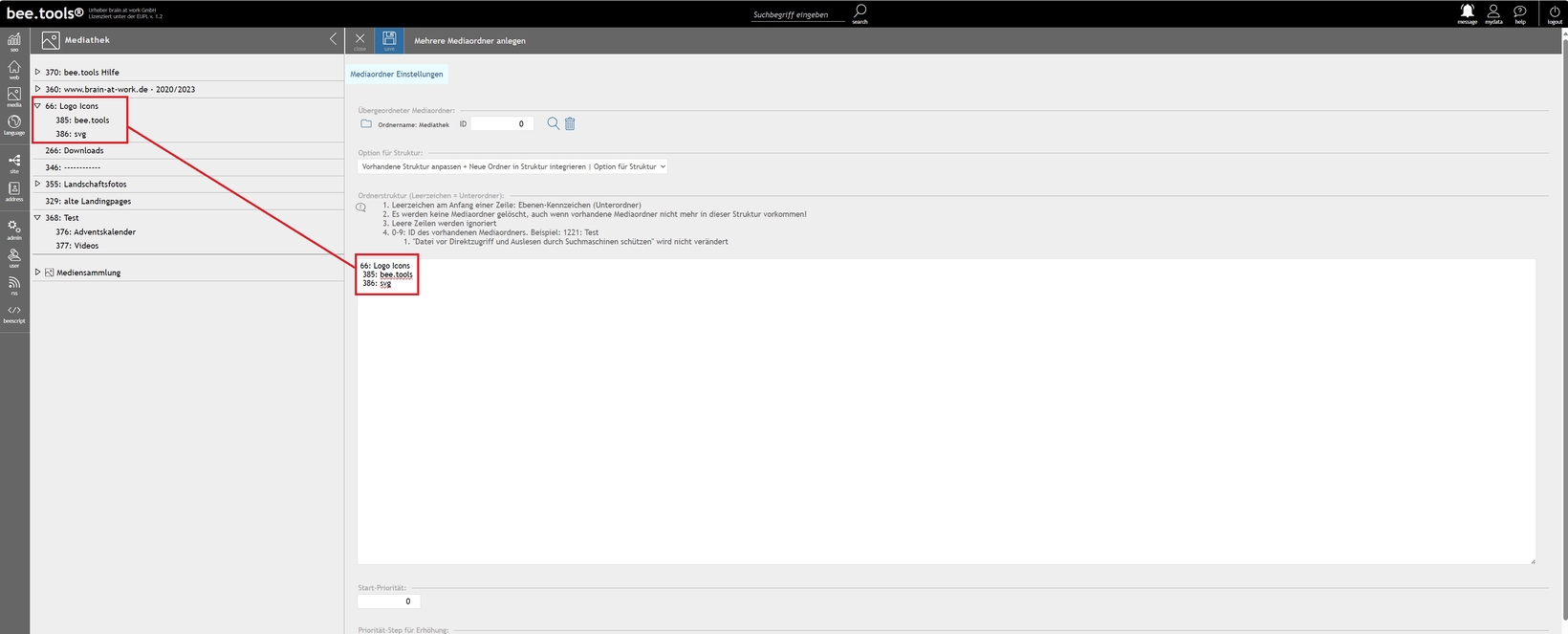
Anlegen mehrerer neuer Mediaordner
Das CMS bee.tools bietet die Möglichkeit, mehrere Mediaordner in einem Schritt anzulegen:
- Führen Sie einen Rechtsklick an der gewünschten Stelle für die neuen Mediaordner aus:
- Auf einen bestehende Mediaordner, wenn die neuen Mediaordner Unterordner sein sollen.
- In den leeren Bereich des Ordnerbaums, wenn die neuen Mediaordner im “root” liegen sollen.
- Wählen Sie “Anlegen mehrerer neuer Mediaordner” aus dem Kontextmenü.
- In der folgenden Maske können Sie nun wählen, welche Startpriorität gilt und in welchen Schritten die Prioritäten erhöht werden sollen.
- Im Feld “Ordnerstruktur” geben Sie die Namen der neuen Ordner an. Beachten Sie hier auch die Hinweise, die bei diesem Feld vermerkt sind.
- Mit einem Klick auf den “save”-Button werden die neuen Mediaordner angelegt.
Mediastruktur sortieren + gliedern via: „Anlegen mehrerer neuer Mediaordner“
Um eine vorhandene Ordnerstruktur neu zu gliedern, können Sie ebenfalls die Funktion “Anlegen mehrerer neuer Mediaordner” nutzen:

- Führen Sie einen Rechtsklick auf den Mediaordner aus, den Sie umgliedern möchten und wählen Sie „Anlegen mehrerer neuer Mediaordner“ aus dem Kontextmenü.
- Im Feld „Ordnerstruktur“ können Sie nun
- die Reihenfolgen mit Strg/Ctrl + X / Strg/Ctrl + V der Mediaordner anpassen.
- die Gliederung verändern, indem Sie mit Leerzeichen vor dem Mediaordner die Ebene anpassen. (1 Leerzeichen = Ebene 1, 2 Leerzeichen = Ebene 2, …)
- Mit einem Klick auf den “save”-Button wird die neue Gliederung angewendet.
Abgleich mehrerer Mediaordner
Die Mediathek bietet die Möglichkeit, eine vorgegebene Struktur innerhalb eines Mediaordners in einen anderen Mediaordner übernehmen zu können. Es werden dabei nur die Unterordner aus dem Quell-Ordner angelegt, die darin befindlichen Mediadatensätze werden nicht kopiert!
Um mehrere Mediaordner abzugleichen, gehen Sie wie folgt vor:
- Aktivieren Sie die Checkbox unterhalb des Ordnerbaums. Es erscheinen Checkboxen vor den Mediaordnern in Ihrer Mediathek.
- Aktivieren Sie die Checkboxen vor den Mediaordnern, in denen Sie die Unterordner aus einem Quellordner anlegen wollen.
- Klicken Sie unterhalb des Ordnerbaums in das Dropdown “Aktion”.
- Wählen Sie “Abgleich mehrerer Mediaordner” aus dem Dropdown.
- Wählen Sie in der folgenden Maske einen Vorgabe-Mediaordner. Aus diesem Ordner werden dann alle Unterordner sowie deren Parameter, wie z. B. Priorität, übernommen.
- Entscheiden Sie außerdem, ob fehlende Mediaordner angelegt, die Prioritäten angepasst und die Rechte gesetzt werden sollen.
- Klicken Sie auf den “save”-Button, um den Abgleich durchzuführen.
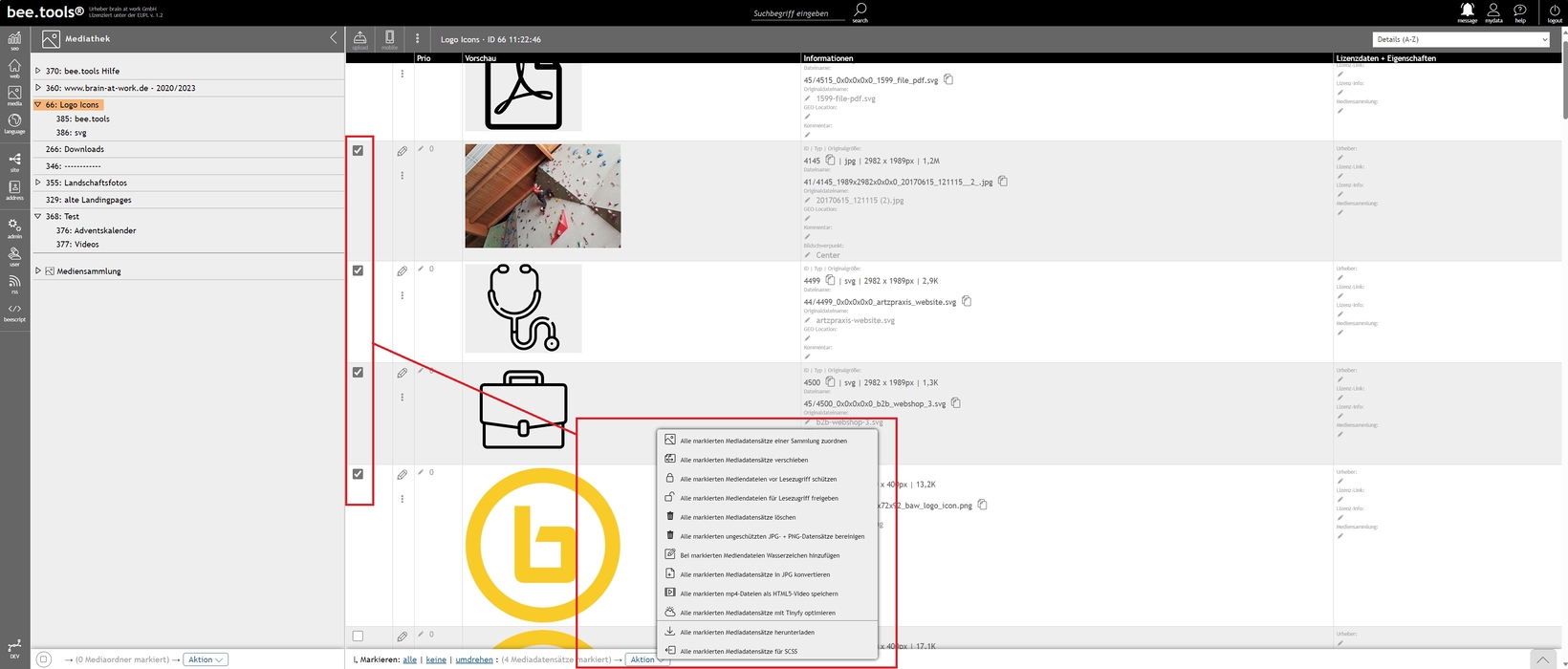
Massenbearbeitung von Mediadateien
In einem Mediaordner können alle Mediadateien über die Checkbox am Thumbnail markiert werden. Über diese Markierung können dann verschiedene Massen-Aktionen durchgeführt werden.
Sie können entweder die Mediadateien einzeln über die Checkboxen markieren oder per Klick auf eine der Optionen unterhalb der Artikelliste:
- alle: markiert alle Mediadateien
- keine: entfernt alle vorgenommenenMarkierungen
- umdrehen: dreht die Markierungen um
Über das Dropdown “Aktion” können Sie dann mehrere Massen-Bearbeitungen durchführen:

- Alle markierten Mediadatensätze einer Sammlung zuordnen: Fügt die Mediadatensätze einer Mediensammlung hinzu. Weitere Informationen siehe „Mediensammlung“ > „Bilder einer Mediensammlung hinzufügen“
- Alle markierten Mediadatensätze verschieben: Verschiebt die Mediadatensätze in einen anderen Mediaordner.
- Alle markierten Mediadatensätze vor Lesezugriff schützen: Die Dateien können nur noch über die interne bee.tools-Download Funktion heruntergeladen werden. Ein Zugriff über den Browser oder von Extern ist nicht mehr möglich.
- Alle markierten Mediadatensätze für Lesezugriff freigeben: Die Dateien können vom Browser und von extern gelesen werden.
- Alle markierten Mediadatensätze löschen: Die Dateien werden nach Verwendungsprüfung und Bestätigung unwiderruflich gelöscht.
- Alle markierten ungeschützten JPG- + PNG-Datensätze bereinigen: Alle nicht verwendeten Bild-Versionen werden gelöscht. Bildversionen, die das Frontend benötigt, werden danach neu angelegt. Achtung: Neu erstellte Bild-Versionen müssen erneut optimiert werden. Dabei können Kosten anfallen!
- Bei markierten Mediadatensätzen Wasserzeichen hinzufügen: Den Bildern wird ein Wasserzeichen oder ein Bild-in-Bild hinzugefügt, siehe „Mediadaten bearbeiten & löschen“ > „JPG + PNG: Wasserzeichen hinzufügen + Bild in Bild“
- Alle markierten Mediadatensätze in JPG konvertieren: Die Dateien werden in ein oder mehrere JPG-Bilder konvertiert. Dabei bleiben die ursprünglichen Dateien erhalten und werden nicht verändert – es werden neue JPG-Dateien angelegt. Siehe „Mediadaten bearbeiten & löschen“ > „PDF in JPG konvertieren“ / „PNG in JPG konvertieren“ / „GIF in JPG konvertieren“
- Alle markierten mp4-Dateien als HTML5-Video speichern: Die MP4-Dateien werden in Web-abspielbare HTML5-Videos gewandelt. Die Originaldatei wird dabei in das HTML5-Video integriert, bleibt jedoch erhalten. Siehe „Videos uploaden & bearbeiten“ > „MP4-Datei in HTML5-Video konvertieren“
- Alle markierten Mediadatensätze mit Tinyfy optimieren: Alle Bildversionen innerhalb der Mediadatensätze werden optimiert. Die Dateitypen webp und avif werden angelegt. Siehe „Bildoptimierung“
- Alle markierten Mediadatensätze herunterladen: Lädt das Originalbild oder alle Bildversionen der markierten Datensätze als ZIP-Archiv herunter
- Alle markierten Mediadatensätze für SCSS: Zeigt eine kopierbare Liste zur Verwendung für das Styling der Webseite mit SCSS
Massenupload von Mediadateien
In bee.tools gibt es die Möglichkeit, schnell und einfach viele Mediadateien hochzuladen. Dies kann über mehrere Wege geschehen:
- Mobile-Device-Upload: erlaubt den Upload direkt vom Smartphone
- Server-Upload: lädt Bilder von einem Server-Ordner in die Mediathek
- Externer-Upload: lädt Bilder einer externen Quelle in die Mediathek

Medienverwaltung
(auch Mediathek genannt)
Öffnen
Mediaordner
Öffnen

Upload von Bildern & Dateien
Öffnen

Videos uploaden & bearbeiten
Öffnen

Mediadaten bearbeiten, löschen, erstellen
Öffnen

Mediensammlung
Öffnen

Massenbearbeitung von Mediadaten
Öffnen

Bildoptimierung
Öffnen

Motiverkennung mit KI
Öffnen

HowTo: Mediathek bereinigen
Nicht benötigte Bild + Bildversionen löschen
Öffnen
HowTo: Bildfreigabe
Bildfreigabe nach WebP + AVIF Bildoptimierung
Öffnen
HowTo: Video SEO-Ranking + Barrierefreiheit
Video-Vorbereitung / -Konfiguration für Google Ranking
ÖffnenWeitere Hilfeseiten
- Grundaufbau
- SEO
- Web
- Mediathek
- Medienverwaltung
- Mediaordner
- Upload von Bildern & Dateien
- Videos uploaden & bearbeiten
- Mediadaten bearbeiten, löschen, erstellen
- Mediadaten löschen
- Verwendungsprüfung einer Mediadatei
- Mediadatei ersetzen
- Bild rotieren & spiegeln
- Bild zuschneiden & neues Bild erzeugen
- PDF in JPG konvertieren
- PNG in JPG konvertieren
- GIF in JPG konvertieren
- JPG + PNG: Wasserzeichen hinzufügen + Bild in Bild
- MP4-Dateien in HTML5-Video konvertieren
- Mediadaten: Informationen auslesen + hinterlegen
- Mediadaten: Copyright-Auszeichnung
- Bilder für das Web optimieren
- Bilder mit Leonardo.AI erstellen
- Mediensammlung
- Massenbearbeitung von Mediadaten
- Bildoptimierung
- Motiverkennung mit KI
- HowTo: Mediathek bereinigen
- HowTo: Bildfreigabe
- HowTo: Video SEO-Ranking + Barrierefreiheit
- Frontend-Editing (siehe Web > Inhaltspflege via Frontend)
- Mehrsprachigkeit
- Webshop
- Shop-Modul
- Basis-Modul Webshop
- Vorbereitung für das Google Merchant Center
- Gutschein Add-on
- Anbindung verschiedener Zahlungsprovider
- Anbindung an Ihr Warenwirtschaftssystem / PIM
- Bestellverwaltung Add-on
- Gespeicherte Bestellungen Add-on
- Preisgruppen / Individualpreise Add-on verfügbar
- Individuelle Sonderprogrammierung / Erweiterungen
- Bestellauswertungen Add-On
- Shop-Modul
- Webshop
- Shop-Modul
- Basis-Modul Webshop
- Vorbereitung für das Google Merchant Center
- Gutschein Add-on
- Anbindung verschiedener Zahlungsprovider
- Anbindung an Ihr Warenwirtschaftssystem / PIM
- Bestellverwaltung Add-on
- Gespeicherte Bestellungen Add-on
- Preisgruppen / Individualpreise Add-on verfügbar
- Individuelle Sonderprogrammierung / Erweiterungen
- Bestellauswertungen Add-On
- Shop-Modul
- Administration
- Anbindung Newslettertool Cleverreach
- Wissenswertes über das Thema Newsletter
- Eintrag des CleverReach-API-Schlüssel
- Benötigte Felder im Formular Eingabetemplate (eTPL XML)
- In CleverReach: Empfängerliste anlegen
- In CleverReach: Anmeldeformular anlegen
- Verknüpfung zum Anmeldeformular Ihrer Webseite herstellen
- Weitere Einstellungen in CleverReach
- Funktionserklärung Eintrag Newsletterempfänger
- Fehlermeldungen für Sprachtexte
- MaxMind Location Anbindung (Kostenfrei + Kostenpflichtig)
- Anbindung Newslettertool Cleverreach
- Leitfäden
- Leitfaden Barrierefreiheit
- Was ist gutes Design?
- Was macht Webdesign besonders?
- Wie beeinflusst das Design die User Experience?
- Häufige Fehler im Webdesign
- Tipps: die Schrift
- Tipps: User Experience
- Wodurch wird mein Design zeitlos?
- Gibt es gesetzliche Vorgaben für mein Design?
- Worauf muss ich beim Arbeiten im Web mit meinem Design achten?
- Weitere Informationen
- Suchmaschinenoptimierung
- Weitere Funktionen
