Inhalte direkt im Frontend bearbeiten Frontend-Editing
Damit Sie gleich sehen können, wie Ihre Inhalte im Frontend wirken, können Sie diese mit bee.tools einfach direkt über das Frontend pflegen. So sehen Sie unmittelbar, wie Ihre Texte und Bilder auf der Webseite aussehen.
Nochmal kurz zusammengefasst
Bevor wir ins Detail gehen, hier nochmal die Fakten:
- bee.tools ähnelt eher dem Bearbeiten einer Zeitung. Mehrere Artikel bilden den Inhalt einer Seite.
- Kategorien sind zum Strukturieren Ihrer Webseite erforderlich.
- Nur Startartikel können Menüpunkte sein.
- Bilder und andere Downloads werden in der Mediathek abgelegt.
Frontend-Editing aktivieren
Das Frontend-Editing können Sie über 2 Wege aktivieren.
Methode 1:

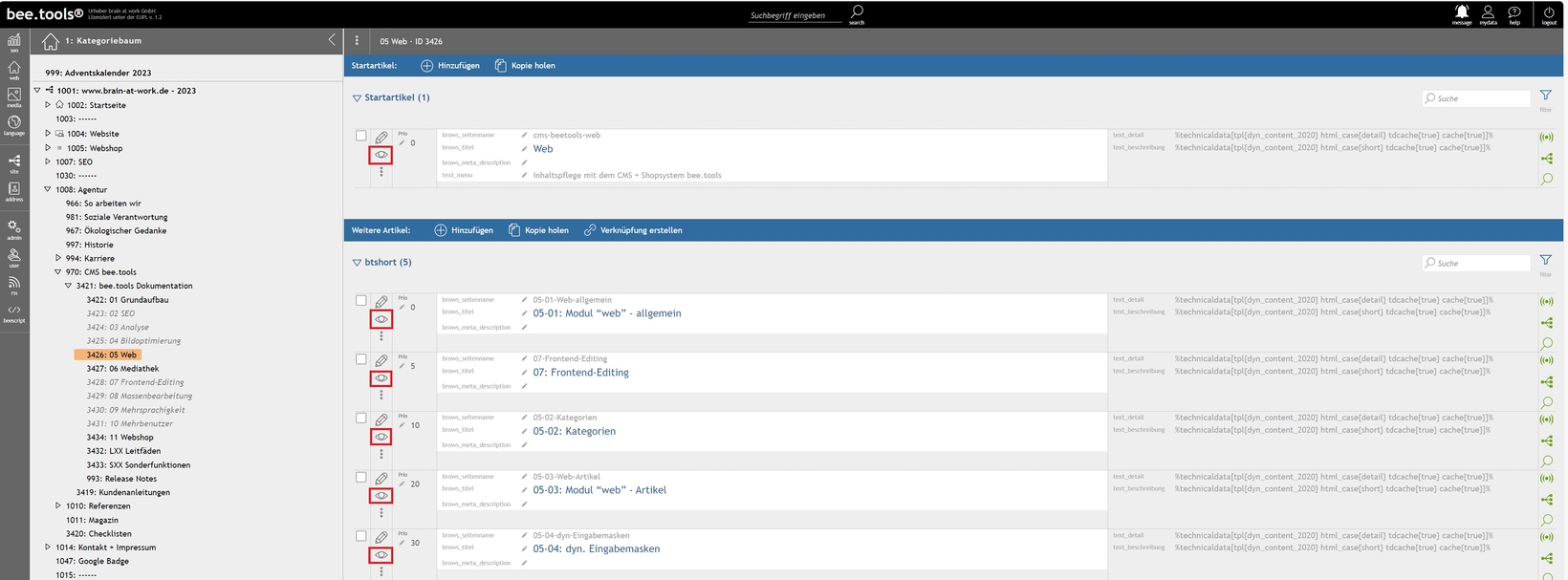
- Klicken Sie in der Artikelübersicht auf das Auge-Icon vor dem gewünschten Artikel.
- Wählen Sie eine Domain, über welche Sie den Artikel bearbeiten wollen (Über die Domain wird das Template bzw. Design gewählt).
- Ihr Frontend öffnet sich in einem neuen Tab.
Methode 2:

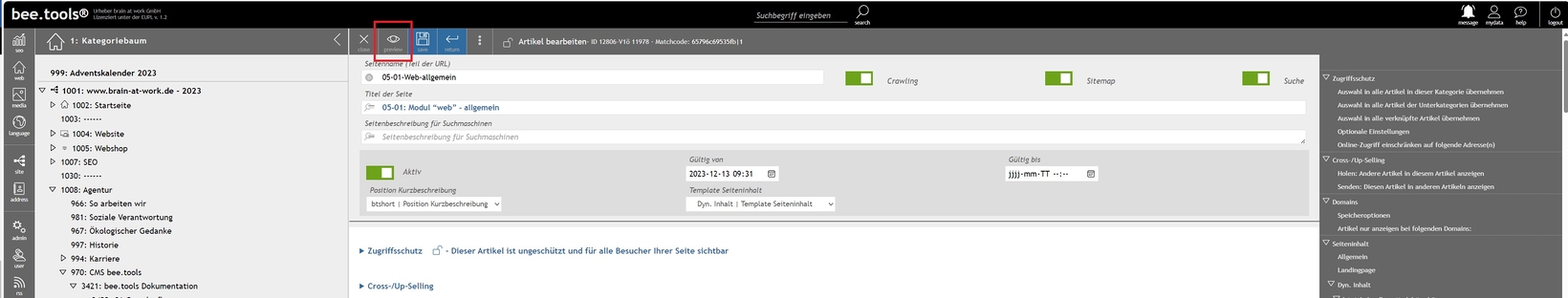
- Klicken Sie in der “Artikel bearbeiten”-Maske auf das Auge-Icon (preview).
- Wählen Sie eine der vorgegebenen Optionen, bevor der Artikel im Backoffice geschlossen wird.
- Wählen Sie eine Domain, über welche Sie den Artikel bearbeiten wollen (Über die Domain wird das Template bzw. Design gewählt).
- Ihr Frontend öffnet sich in einem neuen Tab.
Hinweise: Im Frontend-Editing können auch inaktive Inhalte angezeigt werden! Das bedeutet, dass das Layout unter Umständen nicht 100%ig mit der echten Frontend-Ansicht übereinstimmt! Werden SEO-Orts-Landingpages bearbeitet, werden Platzhalter angezeigt. Diese dürfen nicht ersetzt oder geändert werden.
Inhalte im Frontend bearbeiten

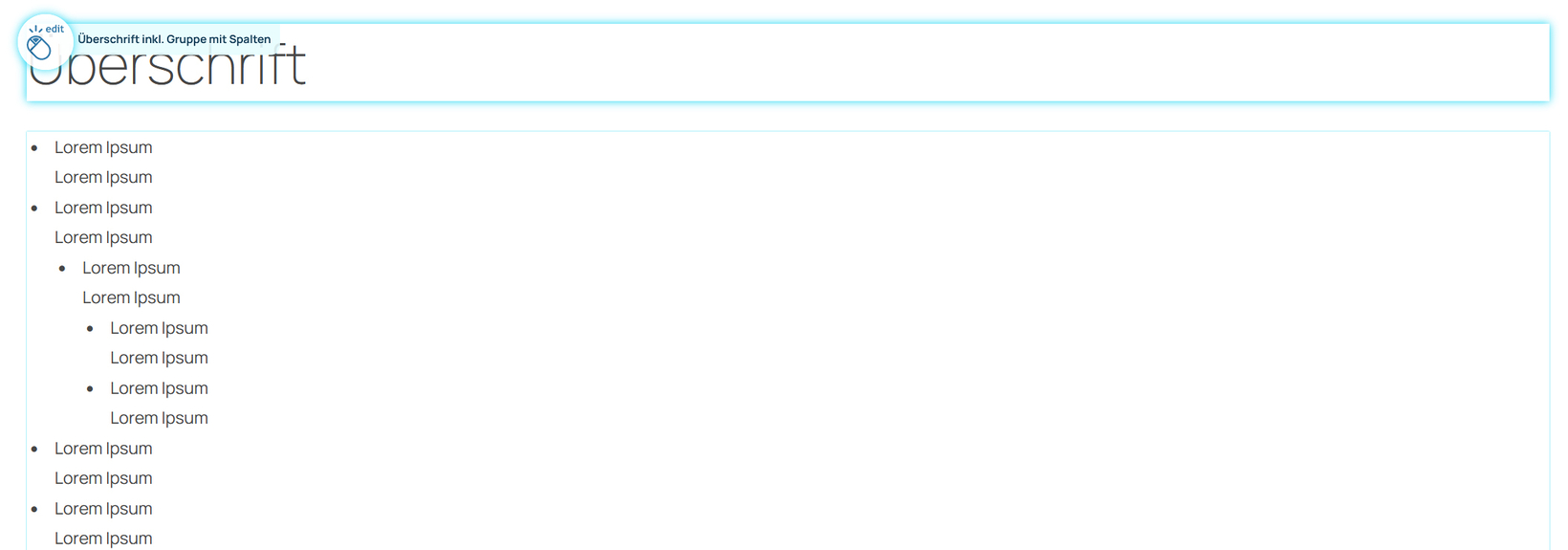
Wenn das Frontend-Editing aktiv ist, erkennen Sie das daran, dass im Frontend Ihre einzelnen Elemente mit einem farbigen Rahmen umgeben sind. Alle mit Rahmen umgebenenen Elemente können bearbeitet werden. Fahren Sie nun mit der Maus über ein solches eingerahmtes Element, wird das Element hervorgehoben und Sie erhalten einen Hinweis, um welche Art von Element es sich hierbei handelt.
Inhaltselement bearbeiten + sortieren

- Fahren Sie mit der Maus über das gewünschte Element.
- Führen Sie einen Rechtsklick aus.
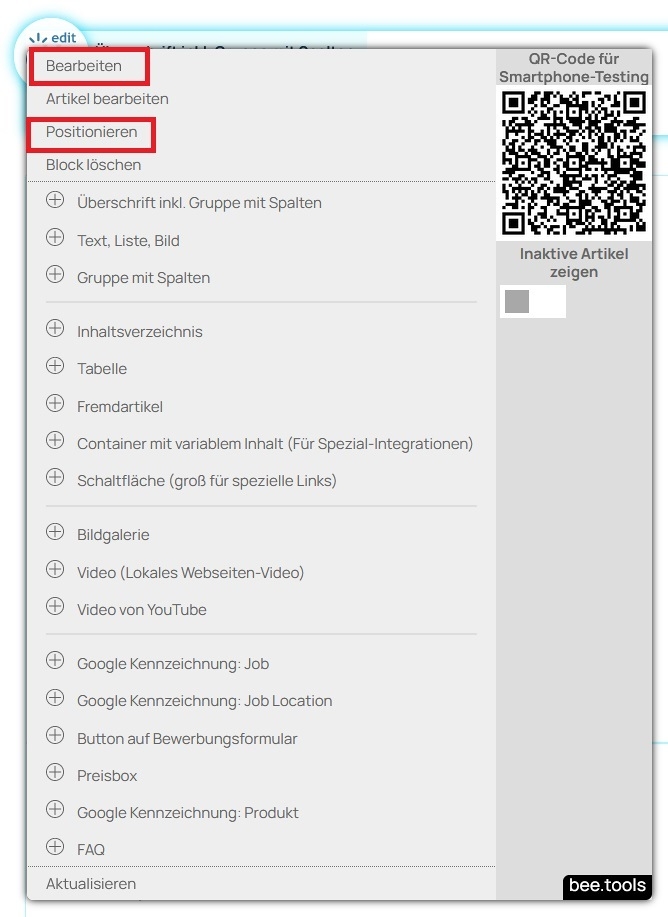
- Wählen Sie “Bearbeiten” aus dem Kontextmenü.
- Es öffnet sich ein Popup mit der gewohnten Ansicht, um das Element zu bearbeiten.
- Klicken Sie auf “save”, um Ihre Änderungen am Element zu speichern.
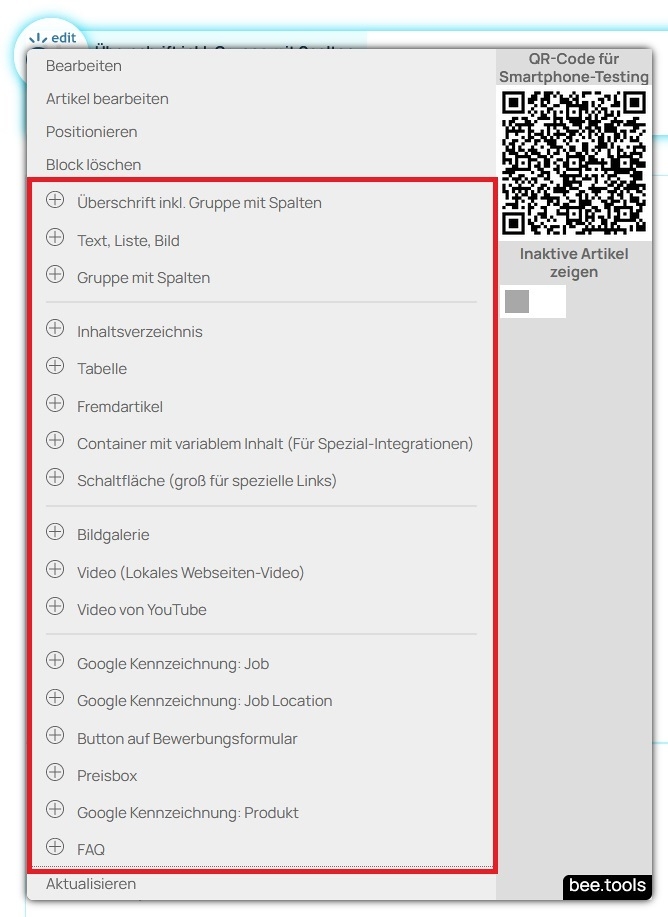
Inhaltselement hinzufügen

- Fahren Sie mit der Maus über das Element, das vor (oder nach) Ihrem neuen Element stehen soll.
- Führen Sie einen Rechtsklick auf dem Element aus.
- Wählen Sie das gewünschte Element aus dem Kontextmenü.
- Im Bereich “Einfügen: Vorher oder danach einfügen” wählen Sie nun, ob das neue Element vor oder nach Ihrem geklickten Element stehen wird.
- Fügen Sie Ihre Inhalte ein.
- Mit einem Klick auf “save” wird das neue Element angelegt.
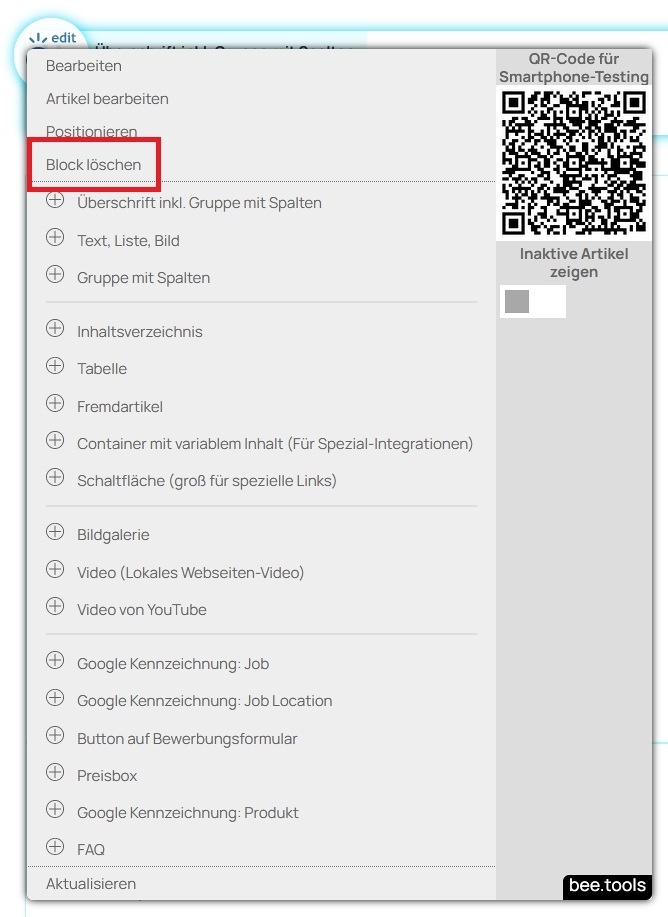
Inhaltselement löschen

- Fahren Sie mit der Maus über das gewünschte Element.
- Führen Sie einen Rechtsklick auf dem Element aus.
- Wählen Sie “Block löschen” aus dem Kontextmenü.
- Bestätigen Sie das Löschen mit einem Klick auf “OK”.
Gesamten Artikel bearbeiten (inkl. Artikel-Einstellungen)

- Fahren Sie mit der Maus über ein eingerahmtes Element.
- Führen Sie einen Rechtsklick auf dem Element aus.
- Wählen Sie “Artikel bearbeiten” aus dem Kontextmenü.
- Es öffnet sich ein Popup mit der “Artikel bearbeiten”-Maske.
- Sichern Sie Ihre Änderungen mit einem Klick auf “save”.
Bildinformationen anzeigen (Bildoptimierung durchführen)
- Fahren Sie mit der Maus über ein Bild
- Führen Sie einen Rechtsklick auf das Bild aus
- Wählen Sie „Bildinformationen anzeigen“ aus dem Kontextmenü
- Es öffnet sich ein Pop-up mit der „Bildversions“-Maske
In dieser Maske werden folgende Informationen dargestellt:

- Es werden nur die Bildversionen angezeigt, die in diesem Bild verwendet werden. In Ausnahmefällen können auch unterschiedliche Bildmotive angezeigt werden, je nachdem ob in den unterschiedlichen Auflösungen andere Motive verwendet werden.
- Farbige Markierung mit Icons
- Rot + Fabrik in der ersten Spalte: Bildoptimierung nicht durchgeführt oder optimierte Bilder werden nicht verwendet.
- Grün + Blatt in der ersten Spalte: Alle optimierten Bilder werden verwendet
- Orange Markierung über einer Bildzelle
- Zeigt an, dass das Bild verwendet wird
- Zeigt an, in welcher Auflösung und welcher Pixeldichte es verwendet wird
- Plus-Button rechts unten am Bildrand. Mit diesem Button kann das Bild in Originalgröße in einem eigenen Fenster angezeigt werden. So können Sie die Schärfe und den Inhalt detailliert prüfen.
- Bilder, die noch nicht optimiert wurden, können sofort optimiert werden. Bitte beachten Sie, dass die Erstellung der WebP + AVIF-Dateien Zeit in Anspruch nimmt. Sie können derweil weiterarbeiten, die neuen Bildvarianten werden automatisch in das System eingespielt. Bitte prüfen Sie am Folgetag die neuen Bildvarianten und geben Sie diese frei.
- Mit den Auswahlboxen “Freigeben”, “Nicht verwenden”, “Unsicher, später entscheiden” und “Datei neu erzeugen” können Sie die Verwendung beeinflussen.
- Sonderfall PNG-Bilder: Bei PNG-Bilder können keine AVIF-Varianten erstellt werden.
- Sonderfall SVG-Bilder: Bei SVG-Bilder können weder Tinyfy, noch WebP, noch AVIF-Varianten erstellt werden. Dies ist auch nicht notwendig, da SVG gerade bei wenigfarbigen Icons und Symbolen bereits das kleinste und schärfste Format ist. (SVG ist ein Vektor-Format und wird, egal wie groß es dargestellt wird, automatisch mitskaliert und bleibt immer scharf – ohne unterschiedliche Bildversionen zu verwenden)
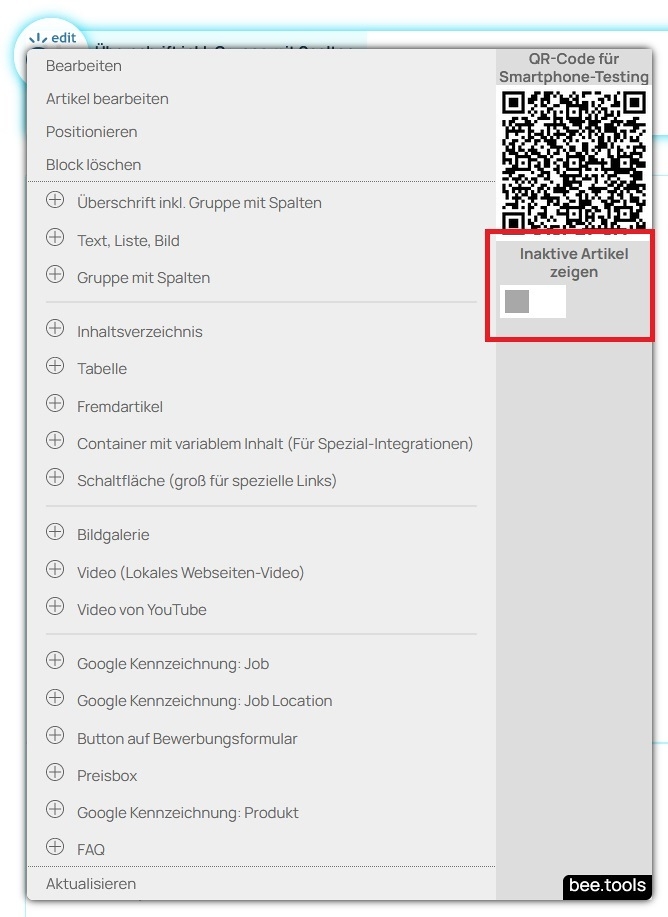
Inaktive Artikel zeigen

Inaktive Artikel werden im Frontend nicht dargestellt. Dies kann jedoch auf zwei Wege im Frontend-Editing aktiviert werden.
Entweder aktivieren Sie das Frontend-Editing über einen inaktiven Artikel. In diesem Fall wird automatisch der Schalter "Inaktive Artikel zeigen" aktiviert.
Alternativ können Sie dies auch manuell über das Kontextmenü aktiveren.
Hinweis: Bei "inaktive Artikel zeigen"-Aktivierung, werden alle inaktiven Artikel gezeigt. Dies kann zur Folge haben, dass das Aussehen der Webseite nicht mehr dem realen Aussehen übereinstimmt.
Entweder aktivieren Sie das Frontend-Editing über einen inaktiven Artikel. In diesem Fall wird automatisch der Schalter "Inaktive Artikel zeigen" aktiviert.
Alternativ können Sie dies auch manuell über das Kontextmenü aktiveren.
Hinweis: Bei "inaktive Artikel zeigen"-Aktivierung, werden alle inaktiven Artikel gezeigt. Dies kann zur Folge haben, dass das Aussehen der Webseite nicht mehr dem realen Aussehen übereinstimmt.
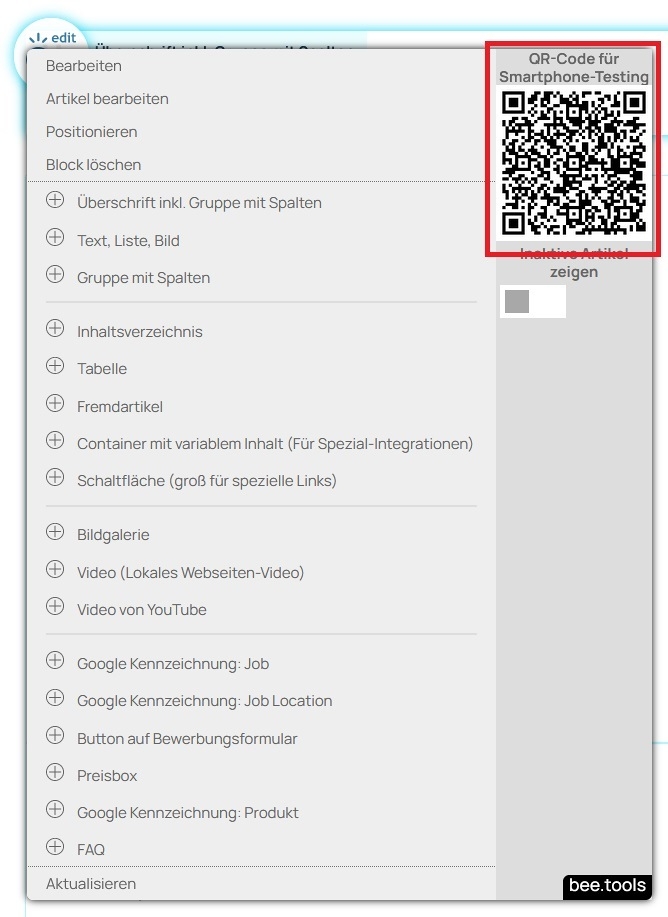
Smartphone-Testing

Mit Ihrem Smartphone können Sie mithilfe des QR-Codes im Kontextmenü die Webseite aufrufen. So können Sie prüfen, ob die Bedienbarkeit und Lesbarkeit Ihren Anforderungen entspricht. Sie können dabei jedoch nur aktive Artikel öffnen.
Frontend-Editing deaktivieren
Wenn Sie Ihre Bearbeitungen beendet haben und das Frontend-Editing deaktivieren möchten, loggen Sie sich einfach aus dem Backoffice aus. So lange Sie im Backoffice eingeloggt sind, bleibt das Frontend-Editing aktiv.
Problemlösung: Frontend-Editing bei Verbindungsabbruch
Wird die Internet-Verbindung kurzzeitig getrennt oder findet ein IP-Wechsel statt, bekommt der Browser ein Problem mit der verbundenen Webserver-Session. Dies führt dazu, dass das Frontend-Editing nicht mehr funktioniert. Bitte schließen Sie in diesem Fall den Tab und öffnen Sie das Frontend-Editing erneut.

Inhaltspflege via Backoffice
+ Allgemeiner Aufbau
Öffnen
Inhaltspflege via Frontend
+ Frontend-Editing
Öffnen
Kategorien
+ Menüstruktur
Öffnen
Artikelliste
Öffnen

Artikel
Öffnen

Felder der Artikel-Bearbeiten-Maske
Öffnen

Inhaltspflege über dynamische Eingabemasken
Öffnen

Inhaltspflege über Word-Import
Öffnen

Eingabemaske „Dyn. Inhalt“
Öffnen

Formulare in bee.tools
Öffnen

Spezialwissen
+ weitere Infos für Entwickler
ÖffnenWeitere Hilfeseiten
- Grundaufbau
- SEO
- Web
- Mediathek
- Medienverwaltung
- Mediaordner
- Upload von Bildern & Dateien
- Videos uploaden & bearbeiten
- Mediadaten bearbeiten, löschen, erstellen
- Mediadaten löschen
- Verwendungsprüfung einer Mediadatei
- Mediadatei ersetzen
- Bild rotieren & spiegeln
- Bild zuschneiden & neues Bild erzeugen
- PDF in JPG konvertieren
- PNG in JPG konvertieren
- GIF in JPG konvertieren
- JPG + PNG: Wasserzeichen hinzufügen + Bild in Bild
- MP4-Dateien in HTML5-Video konvertieren
- Mediadaten: Informationen auslesen + hinterlegen
- Mediadaten: Copyright-Auszeichnung
- Bilder für das Web optimieren
- Bilder mit Leonardo.AI erstellen
- Mediensammlung
- Massenbearbeitung von Mediadaten
- Bildoptimierung
- Motiverkennung mit KI
- HowTo: Mediathek bereinigen
- HowTo: Bildfreigabe
- HowTo: Video SEO-Ranking + Barrierefreiheit
- Frontend-Editing (siehe Web > Inhaltspflege via Frontend)
- Mehrsprachigkeit
- Webshop
- Shop-Modul
- Basis-Modul Webshop
- Vorbereitung für das Google Merchant Center
- Gutschein Add-on
- Anbindung verschiedener Zahlungsprovider
- Anbindung an Ihr Warenwirtschaftssystem / PIM
- Bestellverwaltung Add-on
- Gespeicherte Bestellungen Add-on
- Preisgruppen / Individualpreise Add-on verfügbar
- Individuelle Sonderprogrammierung / Erweiterungen
- Bestellauswertungen Add-On
- Shop-Modul
- Webshop
- Shop-Modul
- Basis-Modul Webshop
- Vorbereitung für das Google Merchant Center
- Gutschein Add-on
- Anbindung verschiedener Zahlungsprovider
- Anbindung an Ihr Warenwirtschaftssystem / PIM
- Bestellverwaltung Add-on
- Gespeicherte Bestellungen Add-on
- Preisgruppen / Individualpreise Add-on verfügbar
- Individuelle Sonderprogrammierung / Erweiterungen
- Bestellauswertungen Add-On
- Shop-Modul
- Administration
- Anbindung Newslettertool Cleverreach
- Wissenswertes über das Thema Newsletter
- Eintrag des CleverReach-API-Schlüssel
- Benötigte Felder im Formular Eingabetemplate (eTPL XML)
- In CleverReach: Empfängerliste anlegen
- In CleverReach: Anmeldeformular anlegen
- Verknüpfung zum Anmeldeformular Ihrer Webseite herstellen
- Weitere Einstellungen in CleverReach
- Funktionserklärung Eintrag Newsletterempfänger
- Fehlermeldungen für Sprachtexte
- MaxMind Location Anbindung (Kostenfrei + Kostenpflichtig)
- Anbindung Newslettertool Cleverreach
- Leitfäden
- Leitfaden Barrierefreiheit
- Was ist gutes Design?
- Was macht Webdesign besonders?
- Wie beeinflusst das Design die User Experience?
- Häufige Fehler im Webdesign
- Tipps: die Schrift
- Tipps: User Experience
- Wodurch wird mein Design zeitlos?
- Gibt es gesetzliche Vorgaben für mein Design?
- Worauf muss ich beim Arbeiten im Web mit meinem Design achten?
- Weitere Informationen
- Suchmaschinenoptimierung
- Weitere Funktionen
