MedienverwaltungModul “media”
Allgemeines
In die bee.tools® Mediathek können Sie fast alle Arten von Dateien hochladen. Für Bilder, die in Ihrer Webseite angezeigt werden sollen, verwenden Sie nur „jpg“, „png“ oder „gif“ im RGB-Farbraum. Verzichten Sie auf die neueren Bildformate wie „webp“- und „avif“, nutzen Sie stattdessen „jpg“ oder „png“. Die „webp“ & „avif“-Bildversionen werden von unserer Bildoptimierung automatisch erzeugt.
Achten Sie beim Bildformat "jpeg" darauf, dass die Mediathek diese Endung automatisch in "jpg" ändert.
Einige Dateien, darunter die Dateitypen „PHP“, „HTML“, „CSS“, „HTACCESS“ sind aus Sicherheitsgründen gesperrt. Weitere Dateisperrungen hängen vom Provider ab. Der Antivirenscanner Ihres Providers kann zusätzlich Dateien blockieren. Weitere Informationen erhalten Sie bei Ihrem Provider.
Achten Sie beim Bildformat "jpeg" darauf, dass die Mediathek diese Endung automatisch in "jpg" ändert.
Einige Dateien, darunter die Dateitypen „PHP“, „HTML“, „CSS“, „HTACCESS“ sind aus Sicherheitsgründen gesperrt. Weitere Dateisperrungen hängen vom Provider ab. Der Antivirenscanner Ihres Providers kann zusätzlich Dateien blockieren. Weitere Informationen erhalten Sie bei Ihrem Provider.
Aufbau der Mediathek
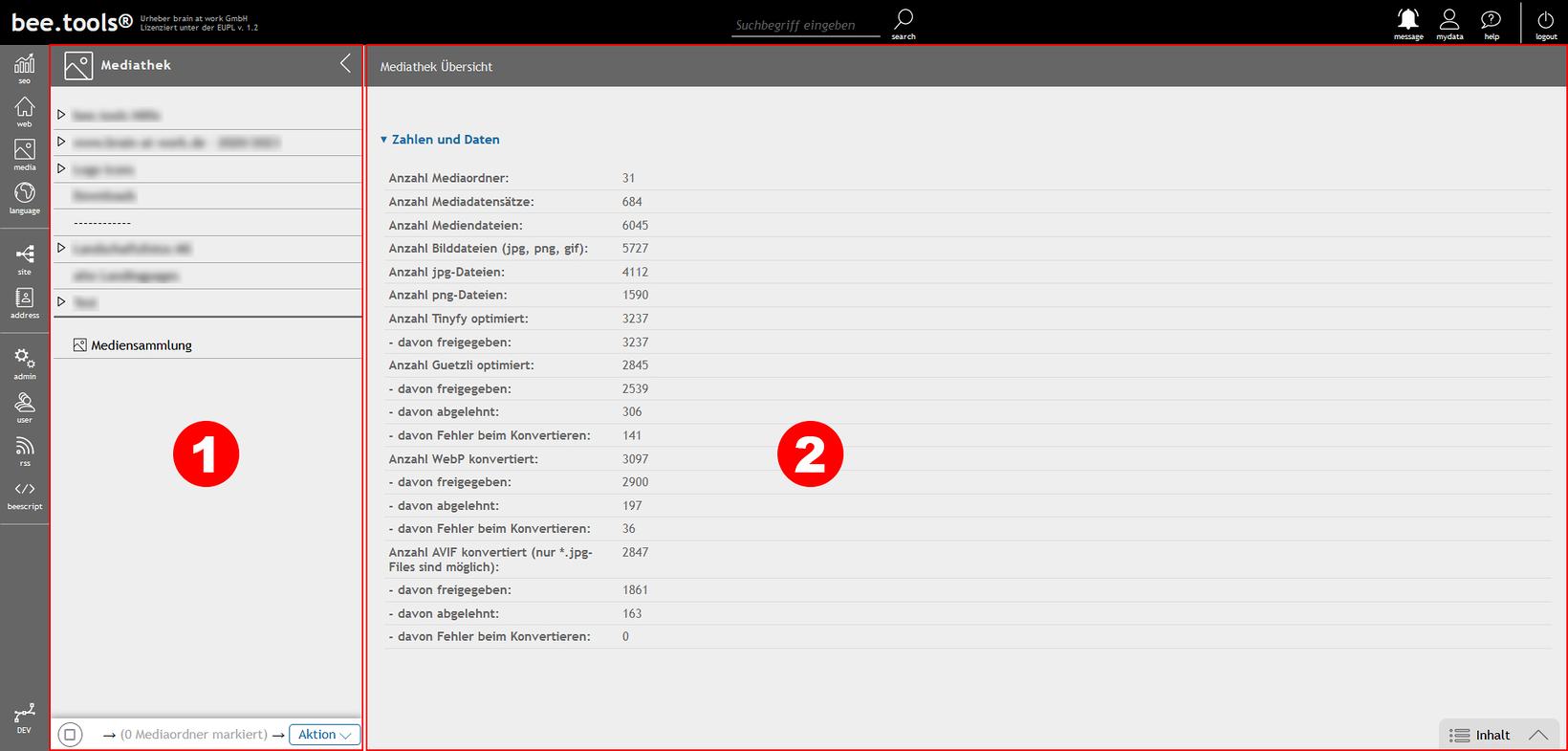
Die Mediathek ist in zwei Bereiche aufgeteilt.

- Kategoriebaum: Enthält eine Ordnerstruktur, ähnlich dem Windows Explorer.
- Inhaltsbereich: Enthält Informationen über die Mediathek oder den Inhalt des gewählten Mediaordners.
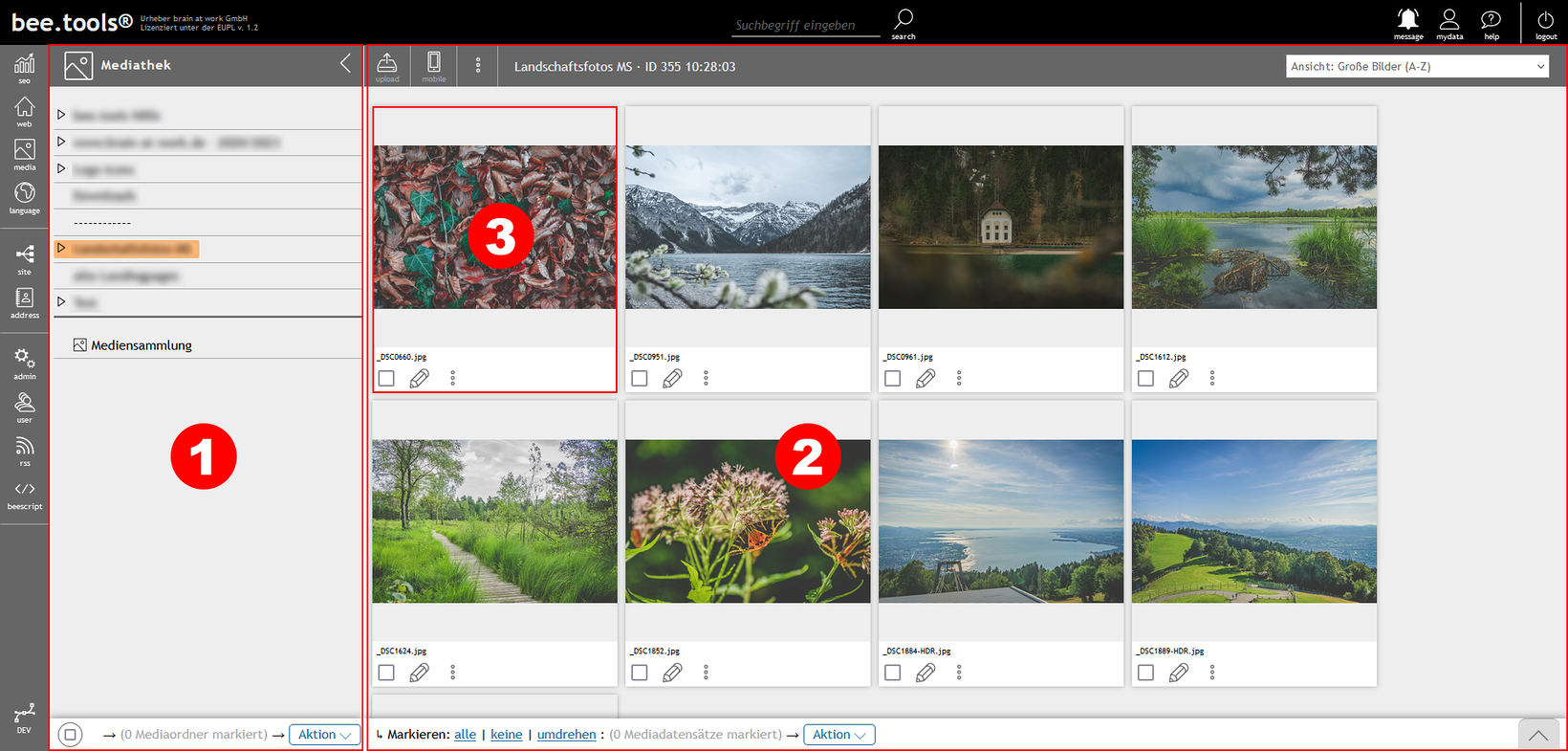
Wenn ein Media-Ordner gewählt wurde, erhalten Sie die gezeigte Ansicht:

- Ordnerstruktur mit hervorgehobenem, gewähltem Ordner.
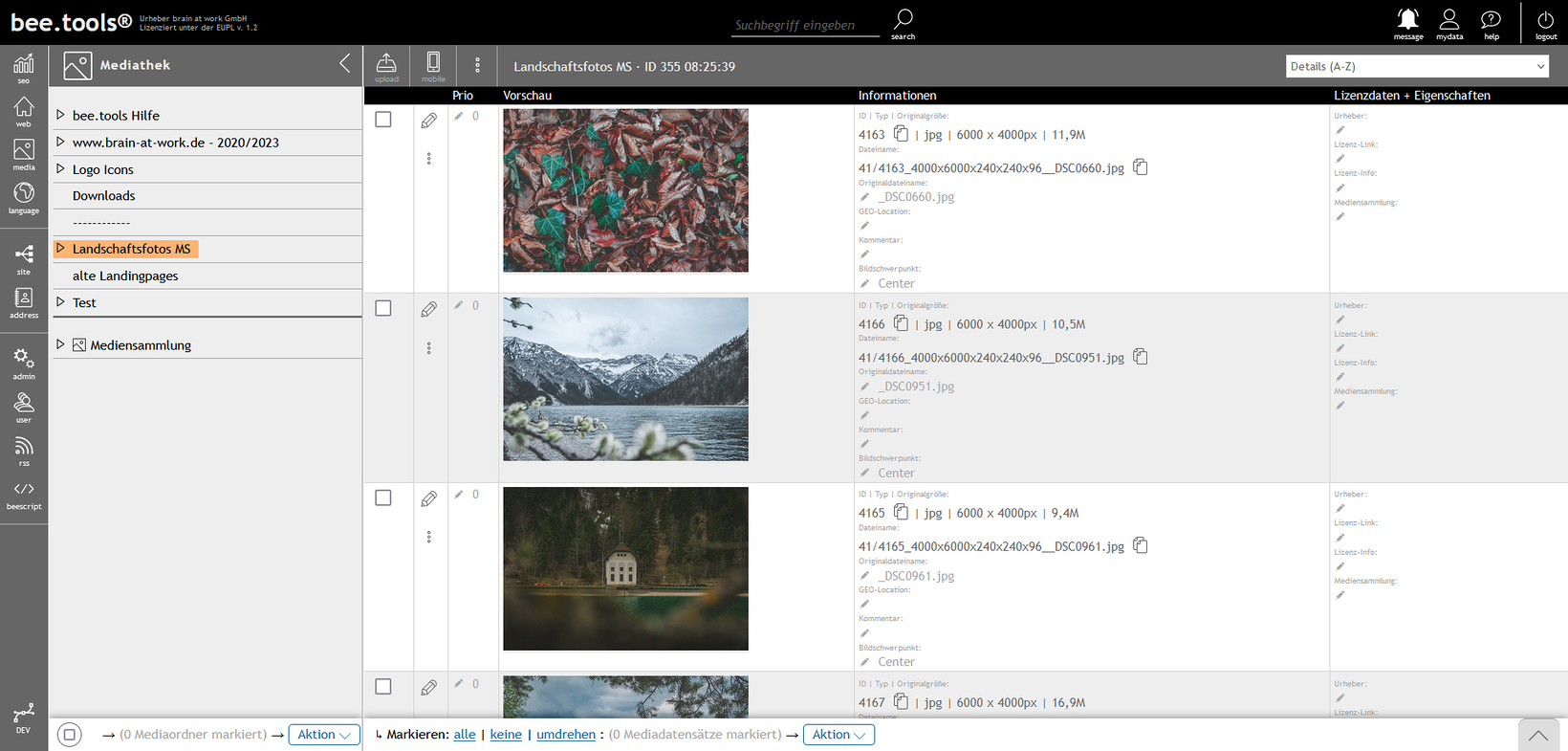
- Inhaltsbereich mit Vorschaubildern, in zwei möglichen Ansichten:
- Ansicht: Vorschaubilder, typische Thumbnail-Ansicht, Vorteil: Schnelle Übersicht.
- Details: Vorschaubild, mit vielen Details zur Mediendatei, Vorteil: Schnelles Bearbeiten.

Die Darstellung der Medialiste wird über die Auswahl rechts oben geändert . Die geänderte Darstellung wird in Ihrem Browser für den geöffneten Mediaordner dauerhaft gespeichert. Die Voreinstellung für alle Mediaordner können Sie in Ihren Benutzerdaten, mydata-Symbol rechts oben, geändert werden.

Medienverwaltung
(auch Mediathek genannt)
Öffnen
Mediaordner
Öffnen

Upload von Bildern & Dateien
Öffnen

Videos uploaden & bearbeiten
Öffnen

Mediadaten bearbeiten, löschen, erstellen
Öffnen

Mediensammlung
Öffnen

Massenbearbeitung von Mediadaten
Öffnen

Bildoptimierung
Öffnen

Motiverkennung mit KI
Öffnen

HowTo: Mediathek bereinigen
Nicht benötigte Bild + Bildversionen löschen
Öffnen
HowTo: Bildfreigabe
Bildfreigabe nach WebP + AVIF Bildoptimierung
Öffnen
HowTo: Video SEO-Ranking + Barrierefreiheit
Video-Vorbereitung / -Konfiguration für Google Ranking
ÖffnenWeitere Hilfeseiten
- Grundaufbau
- SEO
- Web
- Mediathek
- Medienverwaltung
- Mediaordner
- Upload von Bildern & Dateien
- Videos uploaden & bearbeiten
- Mediadaten bearbeiten, löschen, erstellen
- Mediadaten löschen
- Verwendungsprüfung einer Mediadatei
- Mediadatei ersetzen
- Bild rotieren & spiegeln
- Bild zuschneiden & neues Bild erzeugen
- PDF in JPG konvertieren
- PNG in JPG konvertieren
- GIF in JPG konvertieren
- JPG + PNG: Wasserzeichen hinzufügen + Bild in Bild
- MP4-Dateien in HTML5-Video konvertieren
- Mediadaten: Informationen auslesen + hinterlegen
- Mediadaten: Copyright-Auszeichnung
- Bilder für das Web optimieren
- Bilder mit Leonardo.AI erstellen
- Mediensammlung
- Massenbearbeitung von Mediadaten
- Bildoptimierung
- Motiverkennung mit KI
- HowTo: Mediathek bereinigen
- HowTo: Bildfreigabe
- HowTo: Video SEO-Ranking + Barrierefreiheit
- Frontend-Editing (siehe Web > Inhaltspflege via Frontend)
- Mehrsprachigkeit
- Webshop
- Shop-Modul
- Basis-Modul Webshop
- Vorbereitung für das Google Merchant Center
- Gutschein Add-on
- Anbindung verschiedener Zahlungsprovider
- Anbindung an Ihr Warenwirtschaftssystem / PIM
- Bestellverwaltung Add-on
- Gespeicherte Bestellungen Add-on
- Preisgruppen / Individualpreise Add-on verfügbar
- Individuelle Sonderprogrammierung / Erweiterungen
- Bestellauswertungen Add-On
- Shop-Modul
- Webshop
- Shop-Modul
- Basis-Modul Webshop
- Vorbereitung für das Google Merchant Center
- Gutschein Add-on
- Anbindung verschiedener Zahlungsprovider
- Anbindung an Ihr Warenwirtschaftssystem / PIM
- Bestellverwaltung Add-on
- Gespeicherte Bestellungen Add-on
- Preisgruppen / Individualpreise Add-on verfügbar
- Individuelle Sonderprogrammierung / Erweiterungen
- Bestellauswertungen Add-On
- Shop-Modul
- Administration
- Anbindung Newslettertool Cleverreach
- Wissenswertes über das Thema Newsletter
- Eintrag des CleverReach-API-Schlüssel
- Benötigte Felder im Formular Eingabetemplate (eTPL XML)
- In CleverReach: Empfängerliste anlegen
- In CleverReach: Anmeldeformular anlegen
- Verknüpfung zum Anmeldeformular Ihrer Webseite herstellen
- Weitere Einstellungen in CleverReach
- Funktionserklärung Eintrag Newsletterempfänger
- Fehlermeldungen für Sprachtexte
- MaxMind Location Anbindung (Kostenfrei + Kostenpflichtig)
- Anbindung Newslettertool Cleverreach
- Leitfäden
- Leitfaden Barrierefreiheit
- Was ist gutes Design?
- Was macht Webdesign besonders?
- Wie beeinflusst das Design die User Experience?
- Häufige Fehler im Webdesign
- Tipps: die Schrift
- Tipps: User Experience
- Wodurch wird mein Design zeitlos?
- Gibt es gesetzliche Vorgaben für mein Design?
- Worauf muss ich beim Arbeiten im Web mit meinem Design achten?
- Weitere Informationen
- Suchmaschinenoptimierung
- Weitere Funktionen
